Вкладки
Вкладка Общие
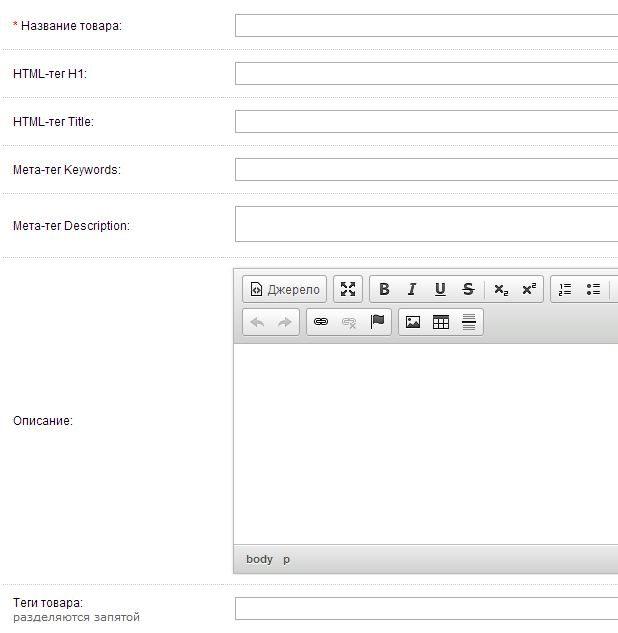
Содержание данной вкладки идентично вкладке Общие в категориях, плюс поле Теги товара:
- Наименование товара.
- Мета-тег описание: краткое описание содержимого страницы, используемое поисковыми системами.
- Мета-тег Keywords: ключевое слово, используемое поисковыми системами для описание содержимого страницы.
- Описание: текст описания товара, видимый клиенту в витрине магазина.
- Теги товара: тег, описывающий товар покупателю. Используется для быстрого поиска товара через строку поиска.
Вкладка Данные
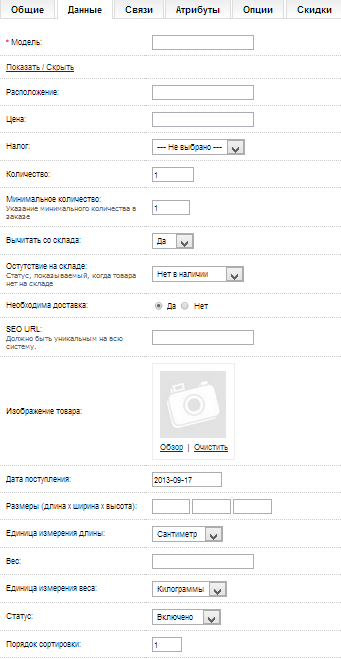
Вкладка Данные включает в себя всю информацию о товаре, которая будет видна покупателю на его странице:
Здесь содержится следующая информация о товаре:
- Модель: модельный номер товара, состоящий из комбинации букв и чисел (обязательное поле).
- Артикул (код хранения на складе): произвольный код товара.
- UPC (штрих-код): универсальный штрих-код товара.
- Расположение: место расположения товара.
- Цена: поле ввода цены товара.
- Налоговый класс: чтобы добавит функцию учета налога при оформлении заказа товара, необходимо выбрать категорию налогового класса данного товара, создать которую можно, выполнив переход Система > Локализация > Налоговый класс. Если же налоги не будут применяться к данному товару, установите Не выбрано.
- Количество: количество доступного товара на складе.
- Минимальное количество: минимальное количество товара, которое клиент может добавит в свою корзину.
- Вычитать со склада: выбираем Да, если хотим воспроизводить на витрине, оставшегося на складе товара, после покупки. (Например, на складе доступно 100 компьютеров, клиент купил 2. После автоматической пересчета количество доступного товара изменится на 98).
- Отсутствие на складе: выбираем один из пунктов: Нет в наличии, В наличии, 2-3 дня или Предварительный заказ.
- Необходима доставка: если в обслуживание товара входит доставка, отметьте Да, если нет - Нет.
- SEO keyword: создайте ключевое слово, для оптимизации поиска товара. Оно будет отображаться в URL на странице товара. Обратите внимание, ключевое слово должно быть уникальным на всю систему.
- Изображение товара: нажимаем обзор, в открывшемся окне Менеджер изображений выбираем основное и дополнительные изображения товара.
- Дата поступления: дата поступления товара в продажу.
- Размеры (длинна x ширина x высота): указываем длину, ширину и высоту товара, если доступно.
- Единица измерения длинны: при вводе длинны товара, используем метрическую система расчетов (см/мм).
- Вес: введите товарный вес.
- Единица измерения веса: укажите единицу измерения веса товара (кг/г).
- Статус: режим включено делает товар доступным как для покупателя, так и для администратора. Отключено делает товар невидимым на витрине.
- Порядок сортировки: обозначает приоритетность товара.
Вкладка Связи
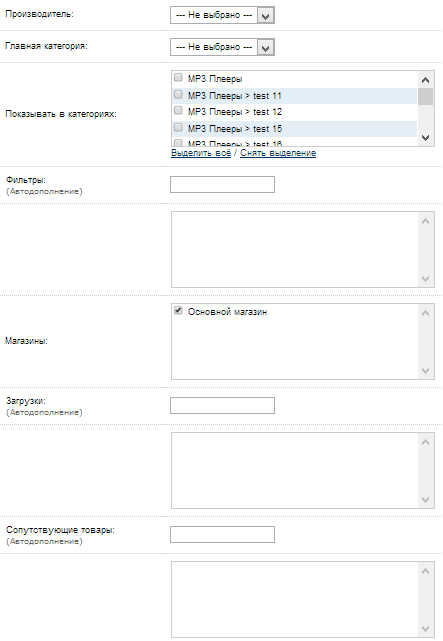
Вкладка Связи предопределяет страницы магазина OpenCart, на которых будет виден товар:
- Производитель: при выборе производителя, товар размещается на его страничке. Отдельных производителей можно увидеть на домашней странице магазина, если добавить баннер производителя.
- Категория: позволяет еще раз проверить, в какую категорию был помещен товар. Далее он будет виден на странице выбранной категории.
- Фильтр: выбираем фильтр, применяемые к данному товару, при условии, что включен модуль фильтрации. См. раздел Фильтры.
- Магазины: предоставляет право выбора магазинов, в которых будет продаваться товар. Для одного магазина, выбираем по-умолчанию.
- Загрузки: если товар является загружаемой продукцией, выбираем файл загрузки, который будет включен в покупку.
- Сопутствующие товары: здесь выбираем, сопутствующие данному, товары, которые будут видны на его странице. Выбираем товар из выпадающего списка, доступного после ввода его названия в строку.
Вкладка Атрибут
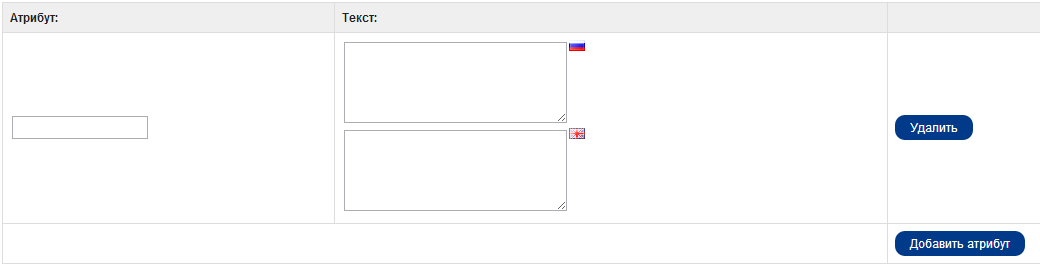
Атрибуты - это характеристики, по которым сравнивают товары. Изначально, атрибуты создаются в меню Каталог > Атрибуты, где и назначаются соответствующему товару. Если магазин OpenCart был только что установлен, поля вкладки будут пустыми. Нажимаем добавить и заполняем поля формы: Атрибут и Текст (см. картинку ниже).
Давайте разберем пример. Допустим, что покупатель желает сравнить размеры компьютерных мониторов. Ваша задача - создать соответствующий атрибут товара. В поле Атрибут вводим размер монитора, а в поле Текст - непосредственно сами габариты, и нажимаем добавить атрибут. Подробнее об атрибутах, читайте в разделе Атрибуты.
Вкладка Опции
Опции - это дополнительный функция выбора, воспользоваться которойпокупатель может до того, как добавить товар в корзину. Создают опции в меню административной панели Каталог > Опции, а назначают товару - Каталог > Товары.
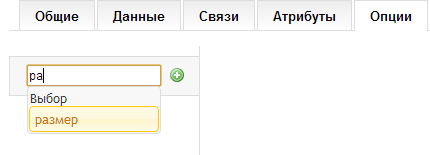
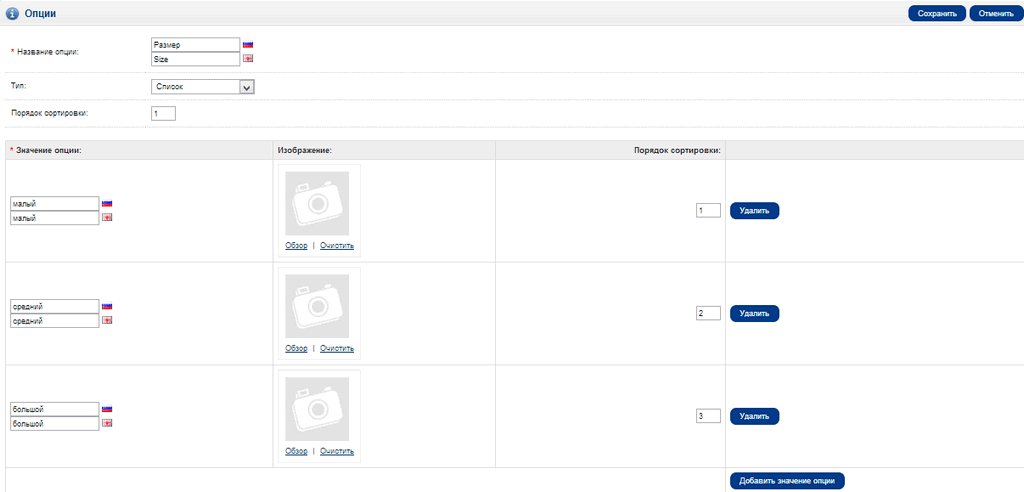
Допустим, что вы хотите добавить опцию размер. Внизу слева, в специальной стоке поиска, вводим название добавляемой опции (можно ввести вручную или выбрать из выпадающего списка). Нажимаем зеленый плюсик рядом со строкой и выбираем Добавить значение опции.
В колонке Значение опции выбираем одну, из созданных ранее в разделе каталог, величин. В нашем примере, мы установили Large. Также, мы выбрали Да в колонке Вычитать со склада. А вот колебание цены будет зависеть от нескольких факторов: значения опции, бонусных баллов и веса товара. Далее, нажимаем добавить, чтобы сохранить данные опции, либо удалить - для очистки указанной информации. Подробнее читайте в разделе Опции.
Вкладка Скидка
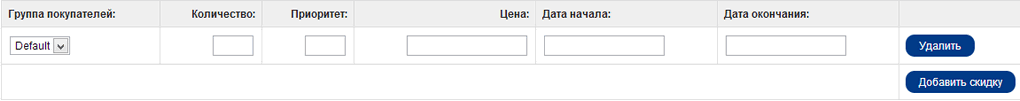
Скидка требует ввода следующих данных для закрепления скидки за определенным товаром:
- Группа покупателей: группа покупателей (Продажи > Покупатели > Группы), которая содержит критерии, предопределяющие использование скидки.
- Количество: лимит числа товаров, на которые распространяется скидка.
- Приоритет: установка приоритета, определяет порядок использования скидки.
- Цена: размер скидки.
- Дата начала: дата, когда скидка была применена впервые.
- Дата окончания: дата последнего использования скидки; срок действия скидки истек.
Заполнив поля, нажимаем добавить скидку,чтобы сохранить данные о скидке. И наоборот, чтобы очистить информацию - выбираем удалить.
Вкладка Акции
По содержанию, вкладка Акции идентична предыдущей - Скидки. Заполняем все поля формы: группа покупателей, количество, приоритет, цена, дата начала, дата окончания и нажимаем добавить акцию.
Вкладка Изображения
Вкладка Изображения позволяет администратору загружать дополнительные изображения на страницу товара. Как уже говорилось ранее, основное изображение можно загрузить и установить в разделе Товары > Общие. В данной же вкладке могут быть загружены исключительно дополнительные изображения, которые на странице товара будут расположены под основным.
Нажимаем добавить изображение, а затем обзор, чтобы открыть окно Менеджер изображений, в котором выбираем желаемую картинку товара. Каждому изображению присваиваем порядковый номер, чтобы предопределить порядок отображения изображений на странице.
На скриншоте выше показано, как будут размещены изображения на странице товара на витрине. Наибольшее фото - это основное изображение, под ним следует ряд малых, дополнительных, в соответствующей последовательности.
Вкладка Бонусные баллы
Бонусные баллы - это функция OpenCart для начисления бонусов за совершение покупки. Накопленные баллы покупатель сможет использовать в качестве валюты для приобретения товара в данном интернет-магазине. В свою очередь, администратор устанавливает то количество баллов, за которое товар может быть приобретен. Если покупка добавляемого товара не подразумевает начисление бонусных баллов, оставляем поле пустым.
Вкладка Дизайн
Если вы хотите, чтобы добавляемый товар был доступен не только на странице товара, но и на и на других страницах других страницах интернет-магазина, воспользуйтесь вкладкой Дизайн. Выбираем из списка один из макетов расположения товара на странице, одновременно закрепляя его за ней.