Витрина: различия между версиями
Ellenka (обсуждение | вклад) |
Ellenka (обсуждение | вклад) |
||
| (не показаны 63 промежуточные версии 2 участников) | |||
| Строка 1: | Строка 1: | ||
== Витрина == | |||
Витрина - это “лицо” вашего интернет-магазина. Основной задачей витрины является представление ассортимента товара в форме простого взаимодействия с покупателем.<br /> | |||
В данном разделе руководства представлены основные составляющие витрины OpenCart.<br /> | |||
== Тема по-умолчанию == | |||
При каждой новой инсталляции пакета OpenCart, вы получаете витрину, с установленной по-умолчанию, темой:<br /> | |||
[[Файл:Front222.png]] | |||
Товары, указанные на картинке выше, входят в установку OpenCart, как демонстрационные образцы. Позже, эти товары могут легко быть удалены и заменены на продукцию вашего магазина. | Товары, указанные на картинке выше, входят в установку OpenCart, как демонстрационные образцы. Позже, эти товары могут легко быть удалены и заменены на продукцию вашего магазина. | ||
Ниже, представлены основные структурные составляющие витрины по-умолчанию. Другие темы витрины доступны в [[Каталоге Дополнений]] OpenCart.<br /> | Ниже, представлены основные структурные составляющие витрины по-умолчанию. Другие темы витрины доступны в [[Каталог Дополнений|Каталоге Дополнений]] OpenCart.<br /> | ||
== Навигация == | |||
Навигация витрины по-умолчанию довольно проста и доступна каждому покупателю.<br /> | Навигация витрины по-умолчанию довольно проста и доступна каждому покупателю.<br /> | ||
== Структура домашней страницы == | |||
Домашняя страница - это самая важная презентационная страница интернет-магазина, так как, в большинстве случаев, она является первой страницей, взаимодействующей с покупателем (особенно, если покупатель был направлен на страницу интернет-магазина по средствам поисковых систем). Домашняя страница должна быть удобна в использовании и, в тоже время, выгодно подчеркивать ассортимент товара в магазине.<br /> | Домашняя страница - это самая важная презентационная страница интернет-магазина, так как, в большинстве случаев, она является первой страницей, взаимодействующей с покупателем (особенно, если покупатель был направлен на страницу интернет-магазина по средствам поисковых систем). Домашняя страница должна быть удобна в использовании и, в тоже время, выгодно подчеркивать ассортимент товара в магазине.<br /> | ||
Знакомство с витриной интернет-магазина начинается с изучения структуры домашней страницы | Знакомство с витриной интернет-магазина начинается с изучения структуры домашней страницы.<br /> | ||
=== Заголовок === | |||
Заголовок виден не только на главной, но и на всех, без исключения, страницах интернет-магазина.<br /> | Заголовок виден не только на главной, но и на всех, без исключения, страницах интернет-магазина.<br /> | ||
[[Файл:Header.png]] | |||
Заголовок обладает следующими навигационными опциями:<br /> | Заголовок обладает следующими навигационными опциями:<br /> | ||
'''Логотип магазина:''' клик по значку логотипа перемещает покупателя на домашнюю страницу.<br /> | * '''Логотип магазина:''' клик по значку логотипа перемещает покупателя на домашнюю страницу.<br /> | ||
* '''Валюта:''' позволяет выбрать валюту, соответствующую требованиям покупателя.<br /> | |||
* '''Корзина покупок:''' содержит информацию о количестве выбранных единиц товара и общей сумме заказа. Клик по значку предоставит список добавленных товаров и доступ к опциями ''Просмотр корзины'' и ''Оформление заказа''.<br /> | |||
* '''Поле поиска:''' помогает покупателю быстро отыскать желаемый товар среди всего ассортимента.<br /> | |||
''' | * '''Строка приветствия:''' позволяет выполнить вход - ''войти'', или создать учетную запись - ''зарегистрироваться''. При входе в аккаунт, строка приветствия меняется на: "Вы вошли как (имя)" и становится доступной опция выхода из учетной записи ''выйти''.<br /> | ||
''' | * '''Ссылки:''' здесь расположены ссылки на ''Главную страницу'', ''Закладки'', ''Постоянного покупателя'', ''Корзину покупок'' и ''Оформление заказа''.<br /> | ||
=== Главное меню === | |||
В главном меню отображают исключительно родительские категории. Для получения дополнительной информации о том, как создавать и назначать категории товаров, смотрите раздел [[Категории]].<br /> | |||
Главное меню, также как и заголовок, доступно на каждой странице интернет-магазина. Курсор мыши, наведенный на одну из родительских категорий, активирует ее и выводит на экран, содержащиеся в ней, подкатегории, в виде выпадающего списка.<br /> | |||
[[Файл:Category11111.png]] | |||
Клик по одной из категорий, перенесет покупателя на страницу с полным перечнем ассортимента товара данной категории.<br /> | Клик по одной из категорий, перенесет покупателя на страницу с полным перечнем ассортимента товара данной категории.<br /> | ||
=== Слайдшоу === | |||
Баннер (изображение товара) выводится на экран витрины в виде слайдшоу, где картинки чередуются спустя определенный промежуток времени. Слайдшоу акцентирует внимание на том или ином товаре, и делает его еще доступней покупателю, так как клик по баннеру способствует, непосредственному, переходу на страницу товара.<br /> | Баннер (изображение товара) выводится на экран витрины в виде слайдшоу, где картинки чередуются спустя определенный промежуток времени. Слайдшоу акцентирует внимание на том или ином товаре, и делает его еще доступней покупателю, так как клик по баннеру способствует, непосредственному, переходу на страницу товара.<br /> | ||
[[Файл:Sladeshow.png]] | |||
В отличии от заголовка и главного меню, слайдшоу доступно только на домашней странице.<br /> | В отличии от заголовка и главного меню, слайдшоу доступно только на домашней странице.<br /> | ||
=== Рекомендуемые товары === | |||
OpenCart предоставляет возможность размещать определенные товары, на выбор, на домашней странице магазина, как рекомендуемые.<br /> | OpenCart предоставляет возможность размещать определенные товары, на выбор, на домашней странице магазина, как рекомендуемые.<br /> | ||
[[Файл:Featured.png]] | |||
Данный блок содержит краткую информацию о товаре (изображение, наименование, цену), а также, опцию ''купить'', что позволяет добавить товар сразу в корзину.<br /> | Данный блок содержит краткую информацию о товаре (изображение, наименование, цену), а также, опцию ''купить'', что позволяет добавить товар сразу в корзину.<br /> | ||
По-умолчанию, блок Рекомендуем расположен на домашней странице.<br /> | По-умолчанию, блок ''Рекомендуем'' расположен на домашней странице.<br /> | ||
=== Карусель === | |||
Карусель выводит на экран бренды производителей товара в виде логотипов компаний. Данная функция позволяет покупателю видеть марки производителей товара, представленного в магазине.<br /> | |||
[[Файл:Carousel.png]] | |||
Клик по логотипу, перемещает покупателя на страницу производителя, где представлен весь ассортимент товара выбранного бренда.<br /> | |||
'''Нижняя часть страницы (футер) | По-умолчанию, ''Карусель'' расположена на домашней странице.<br /> | ||
=== Нижняя часть страницы (футер) === | |||
Футер расположен в нижней части каждой, без исключения, страницы магазина и содержит ссылки на все возможные страницы сайта, логически рассортированные по разделам.<br /> | Футер расположен в нижней части каждой, без исключения, страницы магазина и содержит ссылки на все возможные страницы сайта, логически рассортированные по разделам.<br /> | ||
| Строка 106: | Строка 119: | ||
Футер OpenCart содержит следующие разделы:<br /> | Футер OpenCart содержит следующие разделы:<br /> | ||
'''Информация:''' "О нас", "Информация о доставке", "Политика Безопасности", "Условия соглашения"; | * '''Информация:''' "О нас", "Информация о доставке", "Политика Безопасности", "Условия соглашения";<br /> | ||
'''Служба поддержки:''' "Связаться нами", "Возврат товара", "Карта сайта"; | |||
'''Дополнительно:''' "Производители", "Подарочные сертификаты", "Партнёрская программа", "Акции"; | * '''Служба поддержки:''' "Связаться нами", "Возврат товара", "Карта сайта";<br /> | ||
'''Личный Кабинет:''' "Личный Кабинет", "История заказов", "Закладки", "Рассылка".<br /> | |||
* '''Дополнительно:''' "Производители", "Подарочные сертификаты", "Партнёрская программа", "Акции";<br /> | |||
* '''Личный Кабинет:''' "Личный Кабинет", "История заказов", "Закладки", "Рассылка".<br /> | |||
[[Файл:Footer333.png]] | |||
== Страница товара == | |||
Страница товара по-умолчанию, имеет более структурный формат (без заголовка/блока информации/главного меню).<br /> | Страница товара по-умолчанию, имеет более структурный формат (без заголовка/блока информации/главного меню).<br /> | ||
[[Файл:Productpage.png]] | |||
Страницу товара можно разделить на следующие разделы:<br /> | Страницу товара можно разделить на следующие разделы:<br /> | ||
'''Категории:''' весь товар интернет-магазина распределен по определенным категориям. Блок ссылок на доступные категории, на странице слева, позволяет покупателю просматривать ассортимент товара других категорий магазина. <br /> | * '''Категории:''' весь товар интернет-магазина распределен по определенным категориям. Блок ссылок на доступные категории, на странице слева, позволяет покупателю просматривать ассортимент товара других категорий магазина. <br /> | ||
* '''Изображение товара:''' состоит из основного и дополнительных изображений, расположенных слева под названием товара. Нажав на основное изображение, покупатель получает полноэкранную картинку и возможность лучше рассмотреть товар. <br /> | |||
* '''Сведения о товаре:''' здесь содержится краткая информация о товаре: ''модель'', ''наличие'', ''цена''. Расположена справа от изображения. <br /> | |||
* '''Корзина:''' состоит из опций ''купить'', ''в закладки'', ''сравнить'', а также, из возможности указать количество товара.<br /> | |||
* '''Рейтинг/ Поделиться:''' раздел, который позволяет выставить рейтинг и/или поделиться ссылкой на товар в социальных сетях.<br /> | |||
''' | * '''Вкладка описание:''' содержит подробное описание товара.<br /> | ||
''' | * '''Вкладка отзывы:''' поле для отзывов о товаре.<br /> | ||
=== Список категорий товара === | |||
Список категорий позволяет покупателю просматривать подобные товары в пределах одной категории, что особенно удобно при использовании опции Сравнить, подробнее см. раздел [[Категории]]. Доступ к странице категории можно получить, выполнив переход на домашнюю страницу интернет-магазина и выбрав одну из родительских категорий, либо же, на самой странице товара, где, также, можно выбрать интересующую категорию.<br /> | |||
[[Файл:Categorypage46.png]] | |||
''' | |||
В качестве примера, рассмотрим страницу категории Ноутбуки (см. картинку выше). Слева на странице расположен блок родительских категорий. Вверху страницы находится название категории, небольшое изображение и краткое ее описание. В нашем примере, категория содержит несколько подкатегорий. Поэтому, далее следует блок Выберите подкатегорию. Под ним находится перечень товаров, представленных в категории. Здесь, можно изменить вид отображения списка - ''список/сетка''; сортировать товар по наименованию, цене, рейтингу или модели - Сортировка; а также, установить количество, видимых на странице, товаров - На странице.<br /> | |||
Далее расположен, непосредственно, сам список. Каждый товар имеет собственное пространство,содержащее краткую информацию о нем ( изображение, описание, цена). Здесь же, доступны опции ''купить'', ''в закладки'', ''сравнить''.<br /> | |||
=== Сравнение товара === | |||
Опция Сравнить позволяет покупателю сравнить схожие товары по определенным критериям, а именно: по стандартным характеристикам, по функциональности и по цене.<br /> | |||
[[Файл:Comparedpage.png]] | |||
Непосредственно, на самой странице сравнения товаров, можно воспользоваться опциями ''купить'' и ''удалить''. Выбор опции ''продолжить'', вернет покупателя обратно на домашнюю страницу. <br /> | |||
== Корзина Покупок == | |||
Корзина покупок является частью заголовка и, соответственно, расположена сверху на каждой странице магазина. Выбрав опцию ''Купить'', покупатель автоматически получает доступ к содержимому ''Корзины''.<br /> | |||
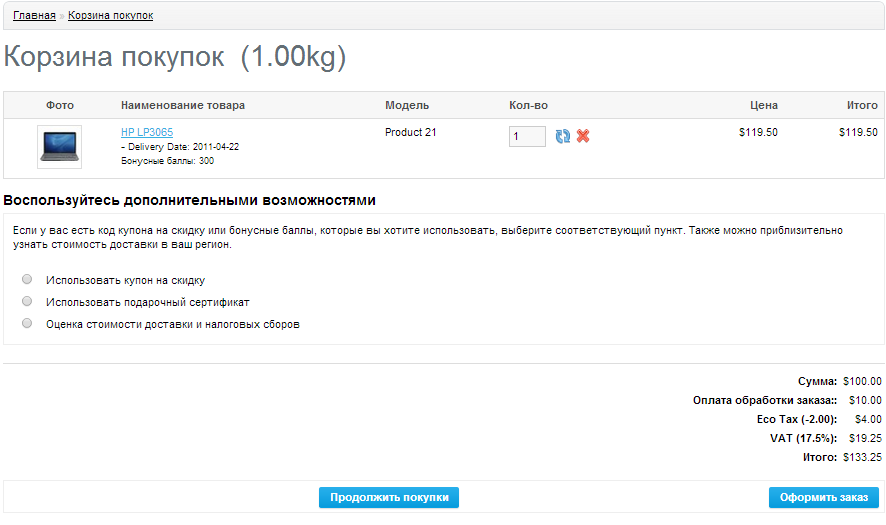
[[Файл:Shoppingcartpage.png]] | |||
''' | На странице просмотра корзины, покупателю будет доступна следующая информация о приобретаемом товаре: изображение(фото), наименование, модель, количество, цена, итого. Здесь же, может быть использован купон на скидку или подарочный сертификат, а также, рассчитана стоимость доставки и суммы налогового сбора. Выбор опции ''Продолжить'', вернет покупателя обратно на домашнюю страницу. | ||
''' | == Учетная запись == | ||
Прежде, чем продолжить процедуру оформления заказа, покупатель должен определить свой статус - является ли он Гостем, или же Зарегистрированным пользователем. Разница состоит в том, что при оформление заказа со статусом Гость, покупателю не нужно будет вводить данные для входа в Личный кабинет. При этом, зарегистрированный пользователь получает больше возможностей при совершении покупок в интернет-магазине. <br /> | |||
Ниже, приведены несколько способов того, как можно создать учетную запись:<br /> | |||
'''1. На странице Оформления заказа:'''<br /> | |||
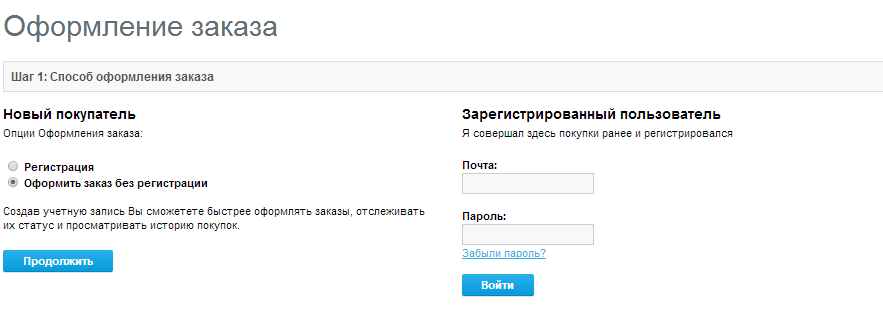
[[Файл:Creatingaccount1.png]] | |||
Шаг 1. Способ оформления заказа - позволяет клиенту создать учетную запись, либо продолжать оформлять покупку в статусе Гость. Выбор пункта ''Регистрация'', немного изменить Шаг 2: Профиль & Платежная информация. Здесь, кроме персональных и адресных данных, покупателю необходимо будет ввести пароль входа в учетную запись. Заполнив все формы, покупатель сможет завершить процедуру оформления заказа и оплатить товар.<br /> | |||
'''2. Заголовок - "Зарегистрироваться"'''<br /> | |||
[[Файл:Creatingaccount2.png]] | |||
В правом верхнем углу страницы выберите опцию ''Зарегистрироваться'' (в OpenCart версии 1.5.5.1.1 данная опция расположена в верхнем левом углу страницы над логотипом OcStore ). Укажите персональные данные, адрес, пароль и нажмите ''продолжить''.<br /> | |||
'''3. Заголовок - "Постоянный покупатель/Личный кабинет"'''<br /> | |||
[[Файл:Creatingacount3.png]] | |||
Вверху страницы находим опцию ''Постоянный покупатель''. Здесь, будут доступны две варианта входа в учетную запись такие, как ''Новый клиент'' или ''Зарегистрированный пользователь''. Выбираем новый клиент и нажимаем ''продолжить''. Данное действие перенаправит покупателя на страницу регистрации.<br /> | |||
В OpenCart версии 1.5.5.1.1 данная форма регистрации будет доступна в футере внизу страницы. | |||
== Оформление заказа == | |||
Товар находится в корзине и покупатель может продолжить оформление заказа, чтобы завершить покупку. Доступ к странице заказа, можно получить выбрав опцию ''оформления заказа'', расположенной сверху на каждой странице магазина.<br /> | |||
Процесс оформления заказ OpenCart состоит из 6 простых шагов<br /> | |||
* '''Шаг 1: Способ оформления заказа'''<br /> | |||
Предоставляет покупателю выбор статуса для совершения покупки. Здесь, можно выполнить вход в учетную запись, пройти регистрацию или оставить за собой статус Гостя.<br /> | |||
* '''Шаг 2: Платежная информация'''<br /> | |||
Здесь, необходимо указать персональные данные и адрес плательщика (ФИО, электронный адрес, номер телефона, адрес, город и т.д.). <br /> | |||
* '''Шаг 3: Адрес доставки'''<br /> | |||
Здесь, необходимо указать адрес доставки покупки. В случаи, если адрес доставки совпадает с адресом плательщика, Шага 3: Адрес доставки, пропускается. <br /> | |||
* '''Шаг 4: Способ доставки'''<br /> | |||
Здесь, необходимо указать удобный способ доставки заказа. А также, можно добавить комментарий к своему заказу.<br /> | |||
* '''Шаг 5: Способ оплаты'''<br /> | |||
Здесь, необходимо указать удобный способ оплаты заказа и, также, как в Шаге 5, можно добавить комментарий к своему заказу.<br /> | |||
* '''Шаг 6: Подтверждение заказа'''<br /> | |||
Позволяет еще раз просмотреть детали заказа, включая описание товара, количество и цену (с учетом доставки и налогового сбора).<br /> | |||
== Настройка витрины в панели администратора == | |||
Все, перечисленные выше функции, в той или иной степени, настраиваются в панели администратора. Администратор может изменить позиции некоторых товаров, отключить категории, редактировать цену и описание, загружать баннеры и т.д. Подробно о взаимодействии витрины с панелью администратора, читайте в разделе [[Витрина]]. | |||
[[Руководство Пользователя]]<br /> | |||
[[Документация]] | |||
Текущая версия на 09:24, 16 декабря 2013
Витрина
Витрина - это “лицо” вашего интернет-магазина. Основной задачей витрины является представление ассортимента товара в форме простого взаимодействия с покупателем.
В данном разделе руководства представлены основные составляющие витрины OpenCart.
Тема по-умолчанию
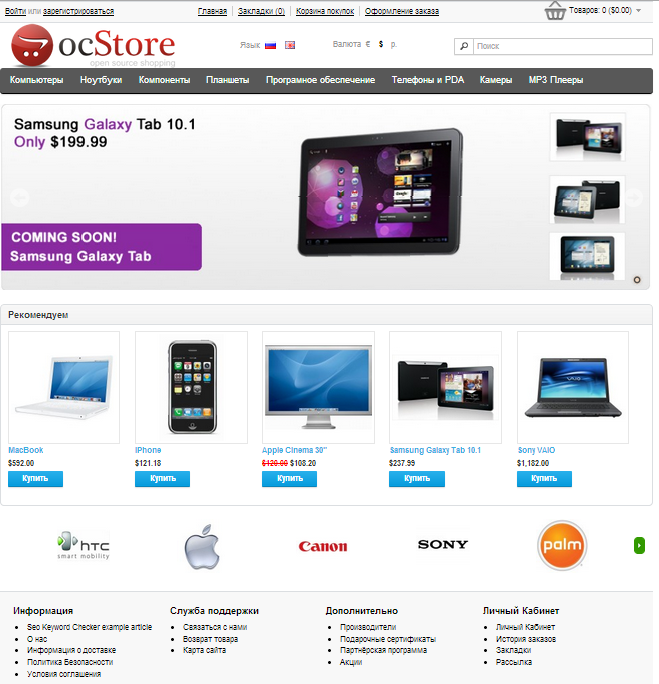
При каждой новой инсталляции пакета OpenCart, вы получаете витрину, с установленной по-умолчанию, темой:
Товары, указанные на картинке выше, входят в установку OpenCart, как демонстрационные образцы. Позже, эти товары могут легко быть удалены и заменены на продукцию вашего магазина.
Ниже, представлены основные структурные составляющие витрины по-умолчанию. Другие темы витрины доступны в Каталоге Дополнений OpenCart.
Навигация
Навигация витрины по-умолчанию довольно проста и доступна каждому покупателю.
Структура домашней страницы
Домашняя страница - это самая важная презентационная страница интернет-магазина, так как, в большинстве случаев, она является первой страницей, взаимодействующей с покупателем (особенно, если покупатель был направлен на страницу интернет-магазина по средствам поисковых систем). Домашняя страница должна быть удобна в использовании и, в тоже время, выгодно подчеркивать ассортимент товара в магазине.
Знакомство с витриной интернет-магазина начинается с изучения структуры домашней страницы.
Заголовок
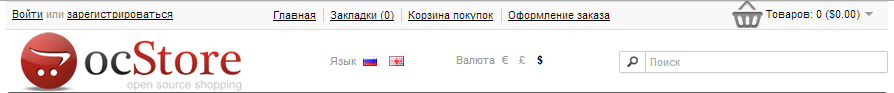
Заголовок виден не только на главной, но и на всех, без исключения, страницах интернет-магазина.
Заголовок обладает следующими навигационными опциями:
- Логотип магазина: клик по значку логотипа перемещает покупателя на домашнюю страницу.
- Валюта: позволяет выбрать валюту, соответствующую требованиям покупателя.
- Корзина покупок: содержит информацию о количестве выбранных единиц товара и общей сумме заказа. Клик по значку предоставит список добавленных товаров и доступ к опциями Просмотр корзины и Оформление заказа.
- Поле поиска: помогает покупателю быстро отыскать желаемый товар среди всего ассортимента.
- Строка приветствия: позволяет выполнить вход - войти, или создать учетную запись - зарегистрироваться. При входе в аккаунт, строка приветствия меняется на: "Вы вошли как (имя)" и становится доступной опция выхода из учетной записи выйти.
- Ссылки: здесь расположены ссылки на Главную страницу, Закладки, Постоянного покупателя, Корзину покупок и Оформление заказа.
Главное меню
В главном меню отображают исключительно родительские категории. Для получения дополнительной информации о том, как создавать и назначать категории товаров, смотрите раздел Категории.
Главное меню, также как и заголовок, доступно на каждой странице интернет-магазина. Курсор мыши, наведенный на одну из родительских категорий, активирует ее и выводит на экран, содержащиеся в ней, подкатегории, в виде выпадающего списка.
Клик по одной из категорий, перенесет покупателя на страницу с полным перечнем ассортимента товара данной категории.
Слайдшоу
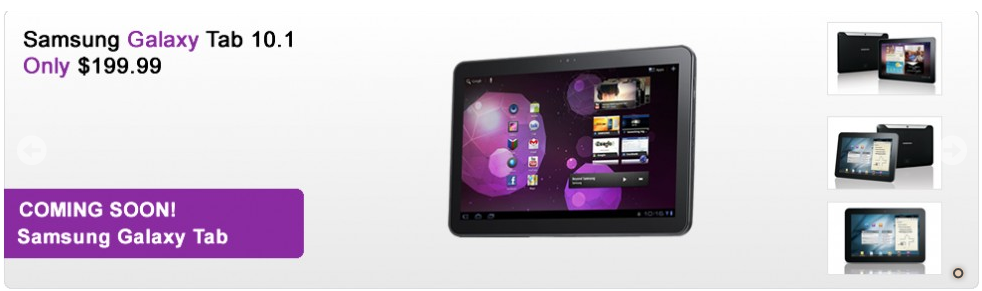
Баннер (изображение товара) выводится на экран витрины в виде слайдшоу, где картинки чередуются спустя определенный промежуток времени. Слайдшоу акцентирует внимание на том или ином товаре, и делает его еще доступней покупателю, так как клик по баннеру способствует, непосредственному, переходу на страницу товара.
В отличии от заголовка и главного меню, слайдшоу доступно только на домашней странице.
Рекомендуемые товары
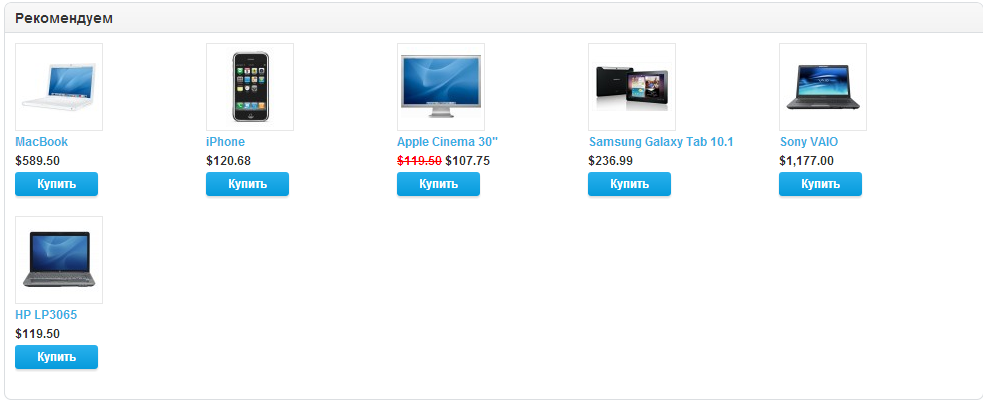
OpenCart предоставляет возможность размещать определенные товары, на выбор, на домашней странице магазина, как рекомендуемые.
Данный блок содержит краткую информацию о товаре (изображение, наименование, цену), а также, опцию купить, что позволяет добавить товар сразу в корзину.
По-умолчанию, блок Рекомендуем расположен на домашней странице.
Карусель
Карусель выводит на экран бренды производителей товара в виде логотипов компаний. Данная функция позволяет покупателю видеть марки производителей товара, представленного в магазине.
Клик по логотипу, перемещает покупателя на страницу производителя, где представлен весь ассортимент товара выбранного бренда.
По-умолчанию, Карусель расположена на домашней странице.
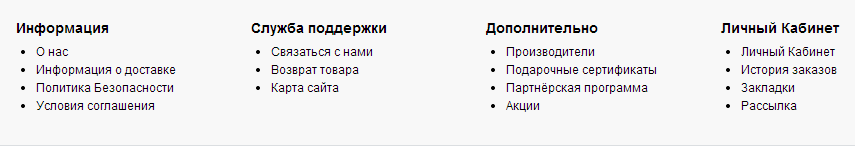
Нижняя часть страницы (футер)
Футер расположен в нижней части каждой, без исключения, страницы магазина и содержит ссылки на все возможные страницы сайта, логически рассортированные по разделам.
Футер OpenCart содержит следующие разделы:
- Информация: "О нас", "Информация о доставке", "Политика Безопасности", "Условия соглашения";
- Служба поддержки: "Связаться нами", "Возврат товара", "Карта сайта";
- Дополнительно: "Производители", "Подарочные сертификаты", "Партнёрская программа", "Акции";
- Личный Кабинет: "Личный Кабинет", "История заказов", "Закладки", "Рассылка".
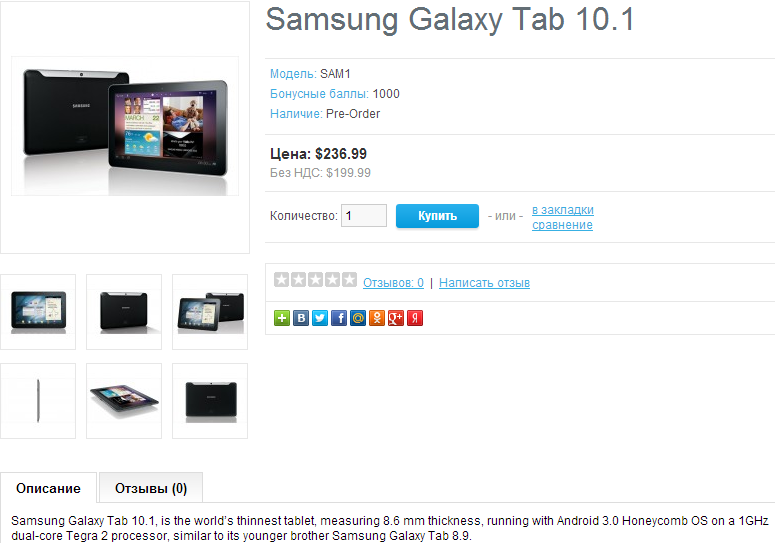
Страница товара
Страница товара по-умолчанию, имеет более структурный формат (без заголовка/блока информации/главного меню).
Страницу товара можно разделить на следующие разделы:
- Категории: весь товар интернет-магазина распределен по определенным категориям. Блок ссылок на доступные категории, на странице слева, позволяет покупателю просматривать ассортимент товара других категорий магазина.
- Изображение товара: состоит из основного и дополнительных изображений, расположенных слева под названием товара. Нажав на основное изображение, покупатель получает полноэкранную картинку и возможность лучше рассмотреть товар.
- Сведения о товаре: здесь содержится краткая информация о товаре: модель, наличие, цена. Расположена справа от изображения.
- Корзина: состоит из опций купить, в закладки, сравнить, а также, из возможности указать количество товара.
- Рейтинг/ Поделиться: раздел, который позволяет выставить рейтинг и/или поделиться ссылкой на товар в социальных сетях.
- Вкладка описание: содержит подробное описание товара.
- Вкладка отзывы: поле для отзывов о товаре.
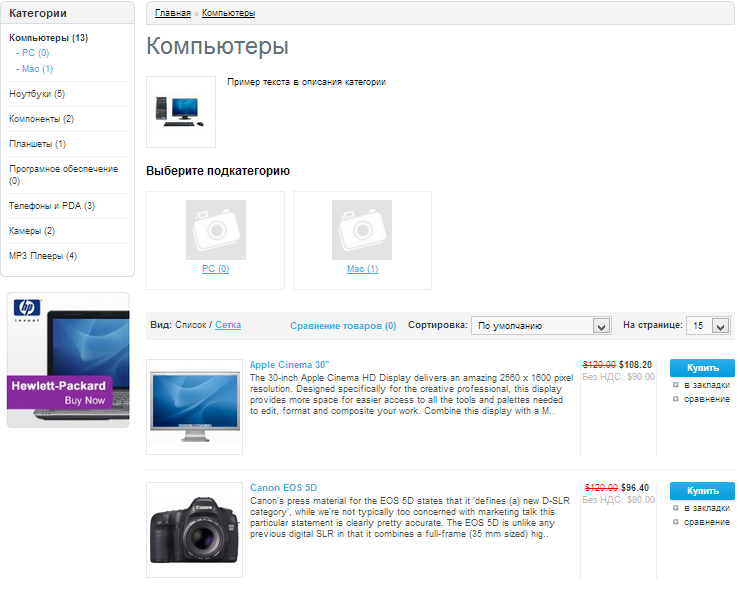
Список категорий товара
Список категорий позволяет покупателю просматривать подобные товары в пределах одной категории, что особенно удобно при использовании опции Сравнить, подробнее см. раздел Категории. Доступ к странице категории можно получить, выполнив переход на домашнюю страницу интернет-магазина и выбрав одну из родительских категорий, либо же, на самой странице товара, где, также, можно выбрать интересующую категорию.
В качестве примера, рассмотрим страницу категории Ноутбуки (см. картинку выше). Слева на странице расположен блок родительских категорий. Вверху страницы находится название категории, небольшое изображение и краткое ее описание. В нашем примере, категория содержит несколько подкатегорий. Поэтому, далее следует блок Выберите подкатегорию. Под ним находится перечень товаров, представленных в категории. Здесь, можно изменить вид отображения списка - список/сетка; сортировать товар по наименованию, цене, рейтингу или модели - Сортировка; а также, установить количество, видимых на странице, товаров - На странице.
Далее расположен, непосредственно, сам список. Каждый товар имеет собственное пространство,содержащее краткую информацию о нем ( изображение, описание, цена). Здесь же, доступны опции купить, в закладки, сравнить.
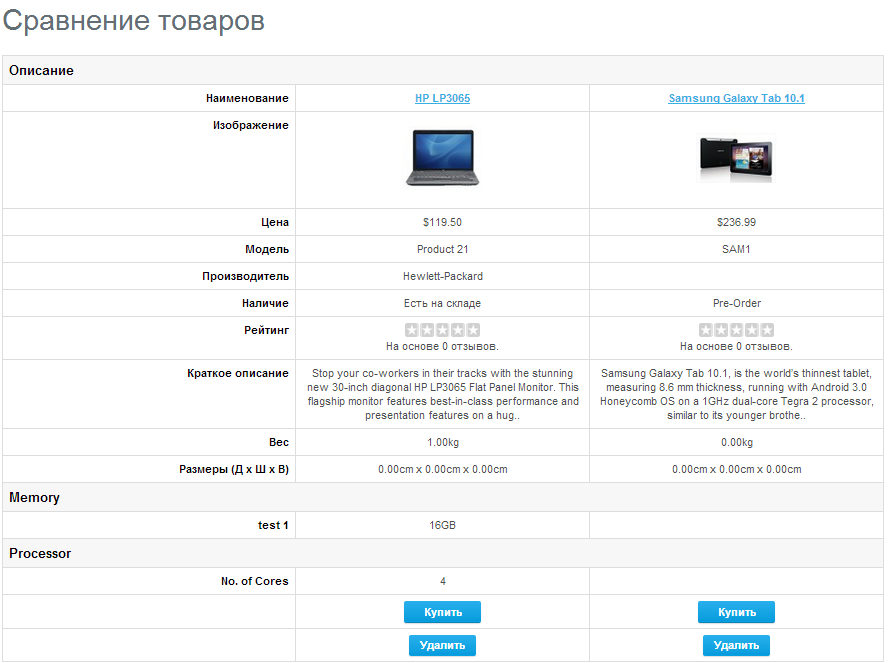
Сравнение товара
Опция Сравнить позволяет покупателю сравнить схожие товары по определенным критериям, а именно: по стандартным характеристикам, по функциональности и по цене.
Непосредственно, на самой странице сравнения товаров, можно воспользоваться опциями купить и удалить. Выбор опции продолжить, вернет покупателя обратно на домашнюю страницу.
Корзина Покупок
Корзина покупок является частью заголовка и, соответственно, расположена сверху на каждой странице магазина. Выбрав опцию Купить, покупатель автоматически получает доступ к содержимому Корзины.
На странице просмотра корзины, покупателю будет доступна следующая информация о приобретаемом товаре: изображение(фото), наименование, модель, количество, цена, итого. Здесь же, может быть использован купон на скидку или подарочный сертификат, а также, рассчитана стоимость доставки и суммы налогового сбора. Выбор опции Продолжить, вернет покупателя обратно на домашнюю страницу.
Учетная запись
Прежде, чем продолжить процедуру оформления заказа, покупатель должен определить свой статус - является ли он Гостем, или же Зарегистрированным пользователем. Разница состоит в том, что при оформление заказа со статусом Гость, покупателю не нужно будет вводить данные для входа в Личный кабинет. При этом, зарегистрированный пользователь получает больше возможностей при совершении покупок в интернет-магазине.
Ниже, приведены несколько способов того, как можно создать учетную запись:
1. На странице Оформления заказа:
Шаг 1. Способ оформления заказа - позволяет клиенту создать учетную запись, либо продолжать оформлять покупку в статусе Гость. Выбор пункта Регистрация, немного изменить Шаг 2: Профиль & Платежная информация. Здесь, кроме персональных и адресных данных, покупателю необходимо будет ввести пароль входа в учетную запись. Заполнив все формы, покупатель сможет завершить процедуру оформления заказа и оплатить товар.
2. Заголовок - "Зарегистрироваться"
В правом верхнем углу страницы выберите опцию Зарегистрироваться (в OpenCart версии 1.5.5.1.1 данная опция расположена в верхнем левом углу страницы над логотипом OcStore ). Укажите персональные данные, адрес, пароль и нажмите продолжить.
3. Заголовок - "Постоянный покупатель/Личный кабинет"
Вверху страницы находим опцию Постоянный покупатель. Здесь, будут доступны две варианта входа в учетную запись такие, как Новый клиент или Зарегистрированный пользователь. Выбираем новый клиент и нажимаем продолжить. Данное действие перенаправит покупателя на страницу регистрации.
В OpenCart версии 1.5.5.1.1 данная форма регистрации будет доступна в футере внизу страницы.
Оформление заказа
Товар находится в корзине и покупатель может продолжить оформление заказа, чтобы завершить покупку. Доступ к странице заказа, можно получить выбрав опцию оформления заказа, расположенной сверху на каждой странице магазина.
Процесс оформления заказ OpenCart состоит из 6 простых шагов
- Шаг 1: Способ оформления заказа
Предоставляет покупателю выбор статуса для совершения покупки. Здесь, можно выполнить вход в учетную запись, пройти регистрацию или оставить за собой статус Гостя.
- Шаг 2: Платежная информация
Здесь, необходимо указать персональные данные и адрес плательщика (ФИО, электронный адрес, номер телефона, адрес, город и т.д.).
- Шаг 3: Адрес доставки
Здесь, необходимо указать адрес доставки покупки. В случаи, если адрес доставки совпадает с адресом плательщика, Шага 3: Адрес доставки, пропускается.
- Шаг 4: Способ доставки
Здесь, необходимо указать удобный способ доставки заказа. А также, можно добавить комментарий к своему заказу.
- Шаг 5: Способ оплаты
Здесь, необходимо указать удобный способ оплаты заказа и, также, как в Шаге 5, можно добавить комментарий к своему заказу.
- Шаг 6: Подтверждение заказа
Позволяет еще раз просмотреть детали заказа, включая описание товара, количество и цену (с учетом доставки и налогового сбора).
Настройка витрины в панели администратора
Все, перечисленные выше функции, в той или иной степени, настраиваются в панели администратора. Администратор может изменить позиции некоторых товаров, отключить категории, редактировать цену и описание, загружать баннеры и т.д. Подробно о взаимодействии витрины с панелью администратора, читайте в разделе Витрина.