Опции
Опции в панели администратора
Опции - это дополнительные параметры товара, которые устанавливаются покупателем до начала оформления заказа. На странице товара, опции расположены в блоке Доступные варианты, под значением цены.
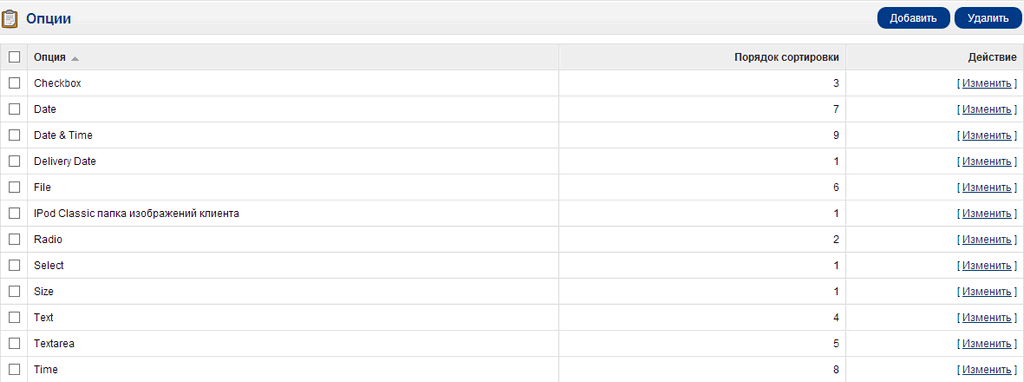
Во время инсталляции OpenCart, список опций устанавливается по-умолчанию. Позже, он может быть изменен или удален в панели администратора. Здесь же, вы сможете создать новую опцию, соответствующею ассортименту товара или пожеланиям клиента интернет-магазина. Чтобы создать новую опцию, нажимаем добавить.
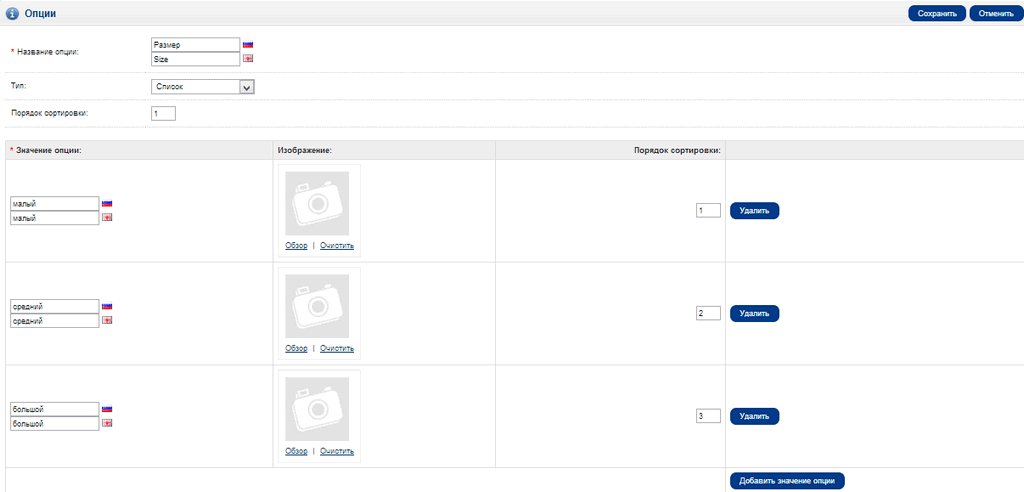
Например, вы занимаетесь продажей обуви и вам необходимо создать опцию “размер". Для этого выполняем переход Каталог > Опции > Добавить и заполняем следующие поля: название опции - указываем название создаваемой опции (в нашем случаи это "размер"); тип - выбираем то, как будет отображена опция на странице товара. В списке ниже приведены возможные типы отображения опции:
- Выбор: "Список", "Переключатель", "Флажок", "Изображение";
- Поле ввода: "Текст", "Текстовая область";
- Файл: "Файл";
- Дата: "Дата", "Время", "Дата и Время".
В поле значения опции указываем значение величины опции размер - “малый", "средний", "большой". Здесь же, можно загрузить изображение опции, но для создаваемой нами опции - размер, картинка необязательна. Изображение будет целесообразно, например, при создании опции цвет. В поле порядок сортировки можно указать приоритетность создаваемой опции или же оставить его пустым(не обязательно).
Закрепить опцию за товаром
Закрепить опцию можно в той же панели администратора, выполнив переход Каталог > Товары > Опции. Рекомендуем создавать опции до размещения товара на витрине магазина. Данным, вы сэкономите свое время и силы, так как сразу сможете выбрать и закрепить необходимые опции за товаром.
Опции на витрине магазина
С общим понятием, что такое Опции, вы ознакомились выше. Теперь перейдем к конкретному примеру использования раздела Опции, где проследим за изменениями, которые будут происходить на витрине магазина при оформлении заказа. В нашем примере, мы будем создавать и закреплять опцию за товаром iPod Classic, предварительно выбранном из списка товара по-умолчанию.
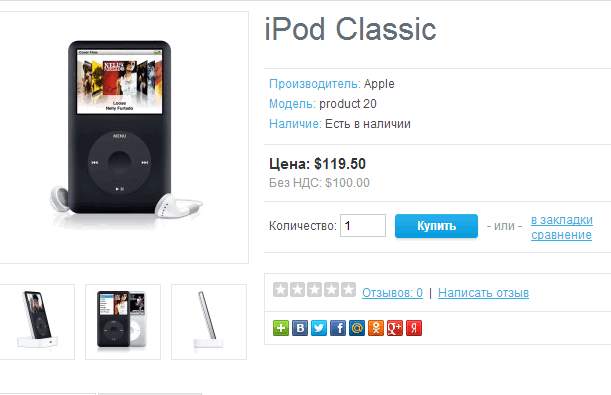
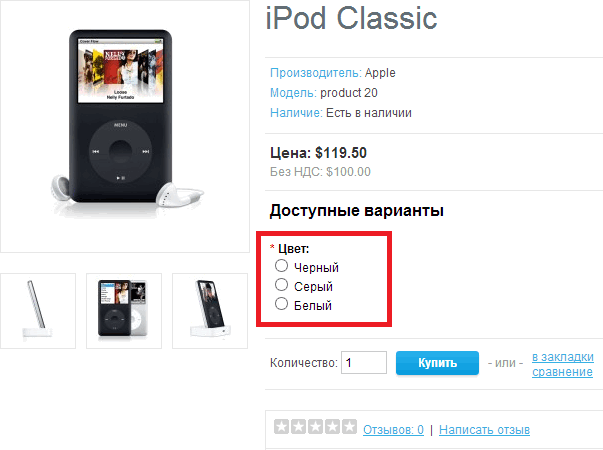
На картинке ниже, изображена страница товара iPod Classic, где отображена общая информация о товаре: изображение, производитель, модель, наличие и цена. Единственная интерактивная опция на данной странице - количество, при помощи которой покупатель может указать желаемое количество товара.
Выполняем переход Каталог > Опции > Добавить. Здесь создаем новую опцию с разными типами значений. OpenCart предоставляет четыре различных типа опции: выбор, дата, файл и поле ввода.
Тип Выбор
Тип Выбор позволяет клиенту выбрать определенное значение опции. Данный тип содержит следующие подтипы:
- список - выпадающий список с возможностью выбора значение опции;
- переключатель - список, в котором можно выбрать только одно значение опции. Смена выбора автоматически меняет предыдущий на текущий.
- флажок - раскрывающийся список с возможностью мульти-выбора значений опции.
- изображение - список возможных значений опции вместе с небольшими изображениями.
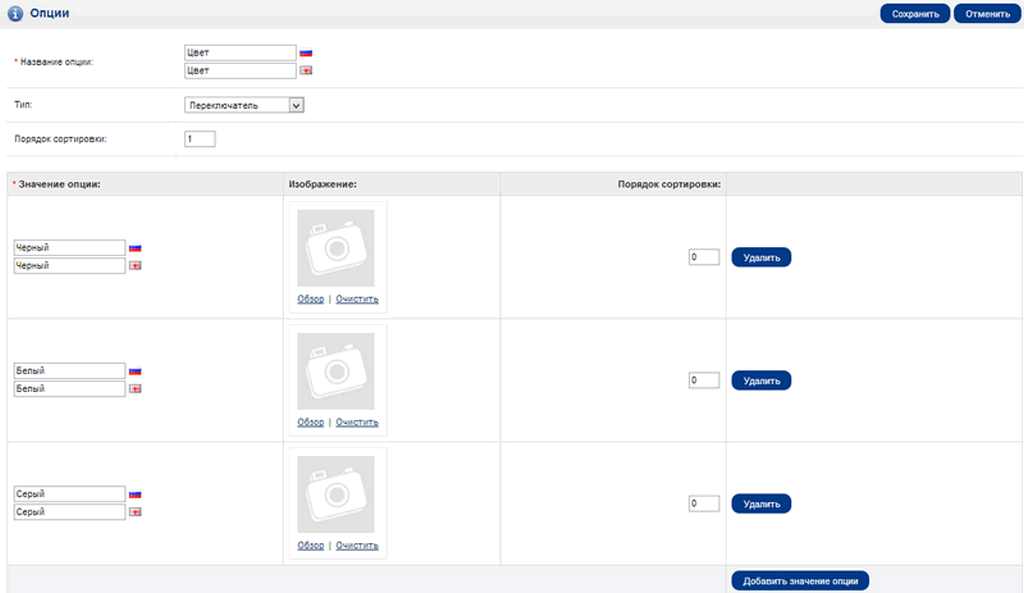
Допустим, что в нашем интернет-магазина товар iPod Classic доступен в разной цветовой гамме: черный, серебристый и белый. А значит, нам необходимо создать опцию цвет, которая бы описывала наличие цветового ассортимента товара. Мы останавливаемся на типе отображения Выбор > Переключатель и устанавливаем порядок сортировки 1, что поставит опцию первой в списке доступных вариантов на странице товара. При желании, мы можем добавить изображения iPod Classic в разных цветовых вариациях, соответственно каждого значения опции, используя Менеджер изображений.
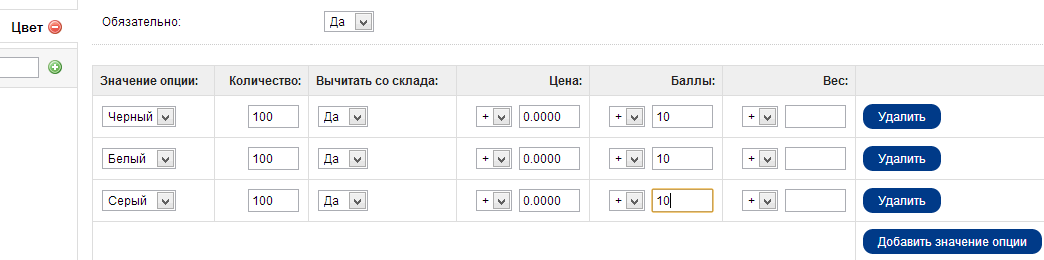
Теперь переходим во вкладку Опции в настойках товара: Каталог > Товары. Форма заполнения здесь будет отличаться от той, где мы создавали опцию. В колонку значение опции вписываем три доступных значения цвета: черный, серый и белый. Указываем количество товара определенного цвета на складе, нажимаем Да в колонке Вычитать со склада и добавляем по 10 призовых баллов на каждый цвет. Также, данная форма позволяет указать увеличение или уменьшение цены товара и его вес, но мы решили оставить их не заполненными.
Закрепив и сохранив опцию, мы автоматически меняем внешний вид страницы товара на витрине магазина. На картинке ниже отчетливо видно то, что на странице под значением цены, в колонке доступные варианты появилась, созданная нами, опция. Отображена она в формате переключатель и содержит три значения опции. Красная звездочка сверху означает, что параметр должен быть выбран перед тем, как товар окажется в корзине. Если выбор не сделан, покупатель не сможет добавить товар в корзину.
Тип Файл
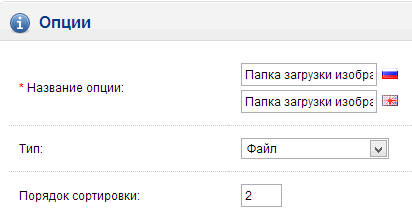
Тип Файл требует загрузки своего собственного файла до того, как товар окажется в корзине. В нашем примере, мы предлагаем покупателю загрузить на сервер файл с изображением, далее мы можем добавим его в iPod папку изображений клиента.
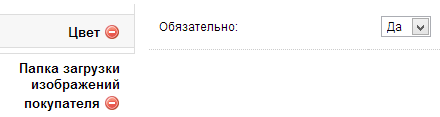
Создав опцию с типом файл, переходим Каталог > Товары > Опции и закрепляем ее за товаром. Здесь нужно выбрать только тип: файл или нет. Не нужно вносить никаких значений опции, здесь происходит только загрузка клиентского файла.
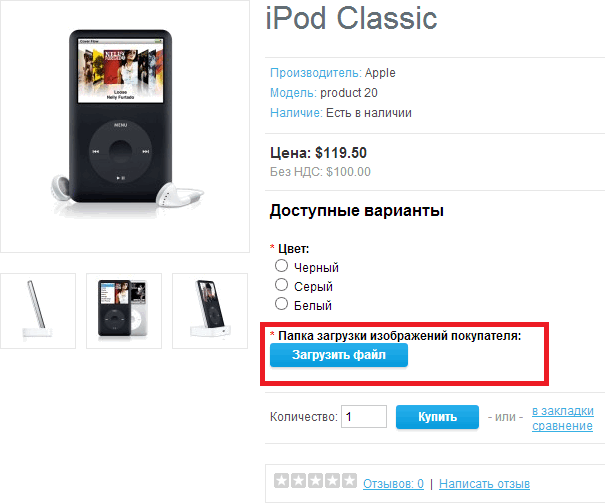
Результат сохранения данной опции, сразу можно увидеть на странице товара iPod Classic. Приоритетность опции 2, поэтому расположена она будет под опцией цвет. Нажав на кнопку загрузить файл, покупатель может выбрать файл со своего компьютера, который после будет добавлен к форме оформления заказа.
Тип Данные
Тип Данные предлагает три типа на выбор: Дата, Время, Дата и Время.
Возвращаясь к нашему примеру, мы хотим, чтобы клиент указал информацию о дате доставки, поэтому создаем опцию под названием дата доставки. В качестве типа опции выбираем дата, так как хотим знать точное время доставки. Приоритетность данной опции, мы выбрали 4, так как хотим, чтобы она была последней опцией на странице товара.
Pic
Закрепляя опцию в настройках товара, указываем на необходимость ее заполнения, выбирая Да. Поле значение опции заполнять не обязательно, так как клиент может сам выбрать дату доставки, используя календарь на странице.
Pic
Согласно установленной приоритетности, на странице товара созданная опция будет расположена в конце списка.
Pic
Тип Поле Ввода
Тип Поле ввода состоит из двух подтипов: текст и текстовая область. Разница между ними в том, что текст - предоставляет только одну строчку для заполнения, в то время как текстовой области - это пространство для более объемного комментария. Для нашего примера, мы создадим опцию Данные покупателя, где покупателю будет необходимо внести свои личные данные (имя и фамилию). Так как данная запись не требует большого пространства, мы выбрали тип - текст. Назначаем приоритетность 3, так как хотим, чтобы форма была заполнена до установки даты доставки.
Pic
Во вкладке Опции товара, мы отмечаем, что данная опция не является обязательной для заполнения. В графе значение опции вводим Имя и Фамилия, чтобы указать покупателю место ввода данных.
Pic
На картинке ниже, изображено страницу товара, с полным перечнем установленных опций. Созданная опция ввод персональных данных, расположена между загрузкой файла и доставкой. Отсутствие красной звездочки рядом с названием, соответствует выбранному нами нет в строке необходимо. Сейчас в строке значения опции видна надпись "Имя и Фамилия". При оформлении заказа, покупатель заменить и своими личными данными.
Pic
Обзор опций в корзине покупок
В корзине покупок опции будут расположены в колонке наименование. Все отображенные здесь опции будут учтены при непосредственном оформлении заказа.
Pic
Раздел Опции создает дополнительное удобство в организации информации о продукции на странице товара. Перейдя на ты с вкладкой Опции в настройках товара, вы облегчите процесс взаимодействия клиента с интернет-магазином, созданном на базе OpenCart.