Руководство Дизайнера: различия между версиями
Ellenka (обсуждение | вклад) |
Ellenka (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
== Создание пользовательской темы == | == Создание пользовательской темы == | ||
Для людей, использующих OpenCart, тема по-умолчанию предоставляется со стандартной установкой, отвечая всем базовым потребностям дизайна интернет-магазина. Пользователи, желающие добавить в настройки темы особой функциональности, например, изменение цветовой схемы, разнообразие границ, шрифта, интервала, или же любые другие элементы стиля, которые позволят улучшить внешний вид интернет-магазина, могут создать собственные пользовательские темы. Структура директорий OpenCart позволяет легко вносить изменения в стиль или внешний вид витрины магазина. Для тех, кто не желает заморачиваться над созданием собственной темы, в [[Каталог Дополнений|Каталоге Дополнений]] OpenCart можно отыскать более 1600 готовых тем, доступных для покупки и скачивания. | Для людей, использующих OpenCart, тема по-умолчанию предоставляется со стандартной установкой, отвечая всем базовым потребностям дизайна интернет-магазина. Пользователи, желающие добавить в настройки темы особой функциональности, например, изменение цветовой схемы, разнообразие границ, шрифта, интервала, или же любые другие элементы стиля, которые позволят улучшить внешний вид интернет-магазина, могут создать собственные пользовательские темы. Структура директорий OpenCart позволяет легко вносить изменения в стиль или внешний вид витрины магазина. Для тех, кто не желает заморачиваться над созданием собственной темы, в [[Каталог Дополнений|Каталоге Дополнений]] OpenCart можно отыскать более 1600 готовых тем, доступных для покупки и скачивания. | ||
Если же вы планируете самостоятельно приступить к созданию пользовательской темы для вашего магазина, вы должны обладать базовыми функциональными знаниями HTML и CSS для веб-дизайна. Знание PHP и JavaScript сможет значительно разнообразить, создаваемую тему, но при этом оно не является важным элементом дизайна. | Если же вы планируете самостоятельно приступить к созданию пользовательской темы для вашего магазина, вы должны обладать базовыми функциональными знаниями HTML и CSS для веб-дизайна. Знание PHP и JavaScript сможет значительно разнообразить, создаваемую тему, но при этом оно не является важным элементом дизайна. | ||
== Структура папки темы по-умолчанию == | == Структура папки темы по-умолчанию == | ||
Версия 08:14, 12 декабря 2013
Создание пользовательской темы
Для людей, использующих OpenCart, тема по-умолчанию предоставляется со стандартной установкой, отвечая всем базовым потребностям дизайна интернет-магазина. Пользователи, желающие добавить в настройки темы особой функциональности, например, изменение цветовой схемы, разнообразие границ, шрифта, интервала, или же любые другие элементы стиля, которые позволят улучшить внешний вид интернет-магазина, могут создать собственные пользовательские темы. Структура директорий OpenCart позволяет легко вносить изменения в стиль или внешний вид витрины магазина. Для тех, кто не желает заморачиваться над созданием собственной темы, в Каталоге Дополнений OpenCart можно отыскать более 1600 готовых тем, доступных для покупки и скачивания. Если же вы планируете самостоятельно приступить к созданию пользовательской темы для вашего магазина, вы должны обладать базовыми функциональными знаниями HTML и CSS для веб-дизайна. Знание PHP и JavaScript сможет значительно разнообразить, создаваемую тему, но при этом оно не является важным элементом дизайна.
Структура папки темы по-умолчанию
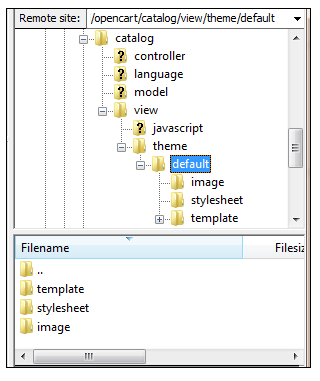
Перед тем, как приступить к созданию собственной тему, внимательно ознакомьтесь с расположение папки темы по-умолчанию, потому как расположение вашей новой темы должно соответствовать данной файловой структуре. Тема по-умолчанию реализуется в системе OpenCart, с помощью шаблона Model-View-Controller (см. Руководство разработчика). Папка View содержит все файлы, необходимые для изменения отображения вашего интернет-магазина. Таблица стилей темы по-умолчанию, а также, шаблонные файлы доступны в корневой папки /catalog/view/theme/default:
Папка default содержит следующие три папки:
- template
- stylesheet
- image
Template (шаблон)
Папка template содержит шаблонные файлы(.tpl). Эти .tpl файлы представляют собой смесь HTML и PHP и используются исключительно для создания структуры веб-страницы. В конечном итоге PHP преобразуется в HTML для отображения в браузере, а это означает, что вы не увидите PHP при просмотре источника в браузере. Открыв папку template, вы увидите, что большинство папок организованы в интуитивные категории. Каждая из этих папок содержит свой набор .tpl файлов.
Так, как папки упорядочены интуитивно, файлы, относящиеся к товарам будут расположены в папке «product», файлы управления модулями - в папке «module», файлы счета страниц - в папке «account» и т.д. Папка «common» содержит наиболее используемые шаблонные файлы. Макет домашней страницы расположен в файле home.tpl. Другие файлы, такие как header.tpl, footer.tpl, column_left.tpl, column_right.tpl, расположены в common и составляют отдельные разделы html на домашней странице. Что касается других папок, перемещаться по ним для определения файлов, которые необходимо изменить, чтобы получить желаемые результаты на странице, может быть сложно. Вы можете встретить два .tpl файлы с одинаковым именем, но каждый из них будет контролировать структуры различных страниц/разделов. Template/Module/Category.tpl определяет структуру модуля Категория на витрине магазина, в то время, как template/product/category.tpl определяет структуру HTML на странице категории, где товары размещаются по категориям. Создавая собственную тему, вам необходимо будет посмотреть исходный код страницы, которую вы хотите изменить в вашем браузере, и сравнить его с соответствующим .tpl файлом, чтобы увидеть совпадения, а также, выделить файлы управления той или иной частью страницы. Детальнее об изменении содержимого шаблонного файла, читайте далее.
Stylesheet (таблица стилей)
Папка «stylesheet» содержит все CSS-файлы, определяющие элементы стиля интернет-магазина. Stylesheet.css - это главная таблица, которая используется для изменения элементов стиля каждого макета. При создании таблиц стилей новой темы, мы будем возвращаться к данной таблице. Модули слайд-шоу и карусель требуют собственных стилей, поэтому в папку «stylesheet» они включены как slideshow.css и carousel.css.
Image (изображение)
Файл «image» является местом расположения всех изображений магазина, которые соединены в .tpl файлы. Эти изображения включают кнопки, звездочки рейтинга и стрелочки, видимые на витрине магазина. Если вы планируете добавить собственные кнопки, данная папка - это место для их воспроизведения в HTML.
Создать собственную тему
Теперь, когда вы ознакомились с общей структурой папки «default», можно приступить к созданию собственной темы. Наша стратегия заключается в захвате и копировании конкретных .tpl и CSS-файлов из темы по-умолчанию, с целью изменения стиля и структуры магазина в наших файлах, и их дальнейшей загрузке в папку, создаваемой темы «catalog/view/theme». Нам не нужны все .tpl или .css файлы без исключения для достижения желаемого дизайна, мы выполним загрузку и внесем изменения только в некоторые из них. Помните, чем меньше файлов будет модифицировано для достижения вашей цели, тем легче будет выполнять обновления вашего интернет-магазина.
Шаг1: Создать папку для размещения новой темы
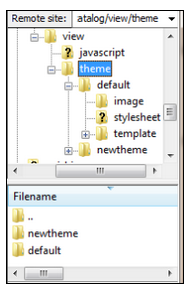
Откройте «/catalog/view/theme» в корневой папке вашего магазина.Здесь будет расположена тема интернет-магазина OpenCart по-умолчанию. Создаем новую папку, соответствующую имени новой темы. В ней создаем папки «template», «image» и «stylesheet».
Всякий раз, при добавлении файла, вам необходимо будет повторять путь к нему, точно так же, как показано в папке по-умолчанию. Например, вы решили изменить файл «home.tpl». Для этого вам необходимо создать папку «template» и папку «common» внутри нее; И только теперь, вы сможете добавить файл home.tpl в папку «common». Вы в праве просто скопировать файл stylesheet.css из папки по-умолчанию и загрузить его в папку новой темы «stylesheet», так как данный файл редактируется в определенный момент.
Предопределение системы
Модификация файлов, непосредственно расположенных в папке «default» запрещена. Они должны оставаться нетронутым. Для начала, изменяемый файл необходимо скачать, затем загрузить его в папку новой темы и только после этого можно приступить к редактированию.
Создавая собственную тему, файлы ядра по-умолчанию должны оставаться неизменными. Изменения могут усложнить процесс обновления вашего магазина. Не забывайте сначала скачивать изменяемый файл из папки «default», а потом загружать его в папку новой темы. Не загружайте файл обратно в папку «default». Данным вы можете перезаписать тему по-умолчанию.
OpenCart сможет прочесть вашу тему без необходимости перемещения или копирования всех отдельных .tpl, .png или .css файлов в папку новой темы. Другими словами, вам необходимо загрузить только те файлы, которые подвергаются модификации. Например, если вы желаете изменить файл stylesheet.css в папке default > stylesheet and the account.tpl и в папке default > template > account, то загрузить в папку новой темы вам будет необходимо только эти два файла. При выборе темы в панели администратора, OpenCart переопределит файлы stylesheet.css и account.tpl с внесенными изменениями по-умолчанию, сохранив, при этом, структуру и стиль для остальных файлов в папках «stylesheet», «template» и «image».
Шаг2: Ссылка на файл stylesheet.css новой темы в header.tpl
Файл header.tpl - первый файл, который необходимо изменить. Первоначальным местом расположения данного файла является папка темы по-умолчанию: default > template > common. Открыв файл в текстовом редакторе, вы увидите вводный <html> тег, завершенные <head></head> элементы и вводный <body> тег, включенными.Файл header.tpl предназначен для отображения практически на каждой странице вашего магазина. В данный момент элемент <head></head> будет предоставлять ссылку на файл stylesheet.css в папке темы по-умолчанию. Чтобы ссылка на файл stylesheet.css новой темы была доступна, измените путь к файлу.
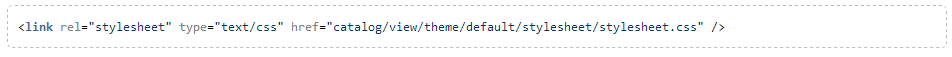
Чтобы связать файл stylesheet.css с новой темой, измените заголовок в строке 19 "href =" из:
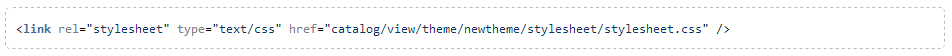
на:
название папки «newtheme» будут заменено на имя создаваемой пользовательской темы в корневой папке. Если вы планируете редактирование файлов slideshow.css, ie7.css, ie6.css или carousel.css, вам будет необходимо изменить путь к расположению этих файлов в header.tpl.
Шаг3: Открыть доступ к новой теме в панели управления
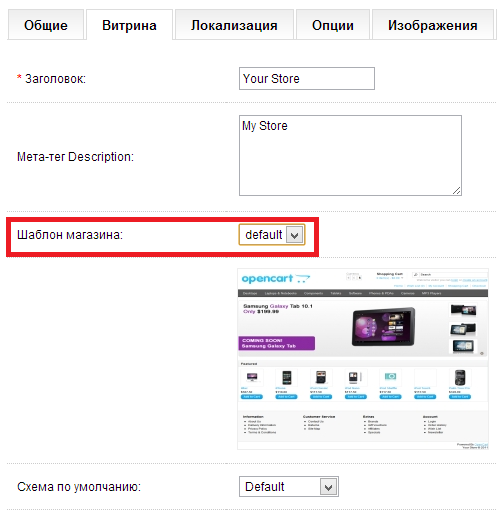
Чтобы сделать новую тему доступной в панели управления, выполняем переход Настройки > Витрина и выбираем имя папки, в которой содержится новая тема, в строке шаблон магазина.
Выполнив модификацию .css или .tpl файлов в папке новой темы, результат отобразится в нашем браузере. Обновив домашнюю станицу, вы не увидите никаких различий с темой по-умолчанию, если файлы не были изменены. Данным вы сможете определить работает ли система.
Шаг4: Внести изменения в таблицу стилей
Выполните редактирование элементов стиля новой темы, прежде чем приступать к редактированию HTML.
Шаг5: Изменение содержимого шаблонного файла (необязательно)
Закончив с дизайном, нам может понадобится изменить структуру или содержимое HTML-файлов. Это последний шаг создания пользовательской темы OpenCart. Помните, вы всегда можете вернуться к теме по-умолчанию, выбрав ее среди настроек магазина в панели администратора.