Дизайн: различия между версиями
Ellenka (обсуждение | вклад) |
Ellenka (обсуждение | вклад) |
||
| (не показаны 2 промежуточные версии этого же участника) | |||
| Строка 48: | Строка 48: | ||
Баннеры - это изображения-ссылки на товары, отображаемые на витрине интернет-магазина. Используют баннеры для привлечения внимания покупателей к определенному товару. Настроить работу баннера можно в панели администратора в меню ''Система'' > ''Дизайн'' > ''Баннеры''.<br /> | Баннеры - это изображения-ссылки на товары, отображаемые на витрине интернет-магазина. Используют баннеры для привлечения внимания покупателей к определенному товару. Настроить работу баннера можно в панели администратора в меню ''Система'' > ''Дизайн'' > ''Баннеры''.<br /> | ||
=== Использование баннеров в модулях === | === Использование баннеров в модулях === | ||
''Карусель'' и ''Баннер'' - два модуля в разделе [[Модули]], в которые используют в своей работе баннеры. Модуль ''Баннер'' позволяет определить макет расположения баннера и его позицию. В модуле ''Карусель'', баннер действует как слайд-шоу или карусель. Нажимая на стрелку покупатель сможет просмотреть все изображения.<br /> | ''Карусель'' и ''Баннер'' - два модуля в разделе [[Модули]], в которые используют в своей работе баннеры. Модуль ''Баннер'' позволяет определить макет расположения баннера и его позицию. В модуле ''Карусель'', баннер действует как слайд-шоу или карусель. Нажимая на стрелку покупатель сможет просмотреть все изображения.<br /> | ||
Чтобы создать новый баннер карусели, отображающий логотипы производителей, выполните переход ''Система'' > ''Дизайн'' > ''Баннер'' и нажмите ''добавить''. Указав название баннера, нажимаем ''Добавить баннер'' и устанавливаем иконку баннера. Чтобы установить иконку баннера, необходимо заполнить следующие поля формы:<br /> | Чтобы создать новый баннер карусели, отображающий логотипы производителей, выполните переход ''Система'' > ''Дизайн'' > ''Баннер'' и нажмите ''добавить''. Указав название баннера, нажимаем ''Добавить баннер'' и устанавливаем иконку баннера. Чтобы установить иконку баннера, необходимо заполнить следующие поля формы:<br /> | ||
| Строка 58: | Строка 61: | ||
* '''Ссылка:''' адрес страницы, на которую будет переправлен покупатель после клика по баннеру. Данным, мы соединяем изображение со страницей баннера. Ссылка не подразумевает содержание данной части "www.store.com".<br /> | * '''Ссылка:''' адрес страницы, на которую будет переправлен покупатель после клика по баннеру. Данным, мы соединяем изображение со страницей баннера. Ссылка не подразумевает содержание данной части "www.store.com".<br /> | ||
* '''Изображение:''' добавьте изображение, используя [[Менеджер изображений]].<br /> | * '''Изображение:''' добавьте изображение, используя [[Прочее|Менеджер изображений]].<br /> | ||
[[Файл:Banners1.png]] | [[Файл:Banners1.png]] | ||
OpenCart предоставляет возможность добавлять неограниченное количество баннеров. | OpenCart предоставляет возможность добавлять неограниченное количество баннеров. | ||
На картинке ниже, изображена главная страница интернет-магазина после привязки Карусели к баннеру производителей. Теперь, все, добавленные в панели администратора, логотипы производителей, можно будет прокручивать на витрине.<br /> | На картинке ниже, изображена главная страница интернет-магазина после привязки Карусели к баннеру производителей. Теперь, все, добавленные в панели администратора, логотипы производителей, можно будет прокручивать на витрине.<br /> | ||
[[Файл:Banners2.png]] | [[Файл:Banners2.png]] | ||
Рекомендуем, перепроверить созданные ссылки. Если при нажатии на логотип производителя, вы не переходите на страницу его расположения, еще раз проверьте правильность ввода адреса страницы в панели администратора. | Рекомендуем, перепроверить созданные ссылки. Если при нажатии на логотип производителя, вы не переходите на страницу его расположения, еще раз проверьте правильность ввода адреса страницы в панели администратора. | ||
[[Система]]<br /> | |||
[[Руководство Пользователя]] | |||
Текущая версия на 09:57, 20 марта 2014
Схемы
OpenCart предоставляет следующие схемы страниц магазина по-умолчанию:
- Аккаунт
- Партнерская программа
- Категория
- Оформление заказа
- Контакты
- По-умолчанию
- Главная
- Информация
- Производитель
- Продукт
- Карта сайта
Для начала рекомендуем ознакомится со всеми, предлагаемыми выше, страницами, так их схемы имеют свои особенности и отличия. Изучите, как самостоятельно настраивать макеты страниц, и как меняется внешний вид витрины при выборе разных позиции расположения модулей из раздела Дополнения.
Чтобы создать макет страницы с нуля, необходимо обладать некоторыми знаниями о веб-дизайне и программировании. Если же макет уже существует, загрузить готовый файл можно с помощью FTP-клиента.
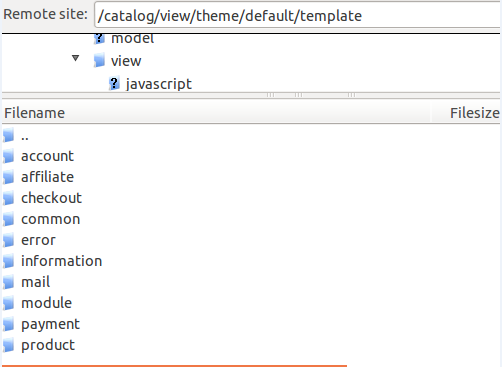
По-умолчанию макеты страниц расположены в папке OpenCart: /catalog/view/theme/default/template/. На картинке выше, изображено расположение схем, содержащихся в папке. Чтобы добавить новый макет страницы, файл с макетом необходимо загрузить в новую папку.
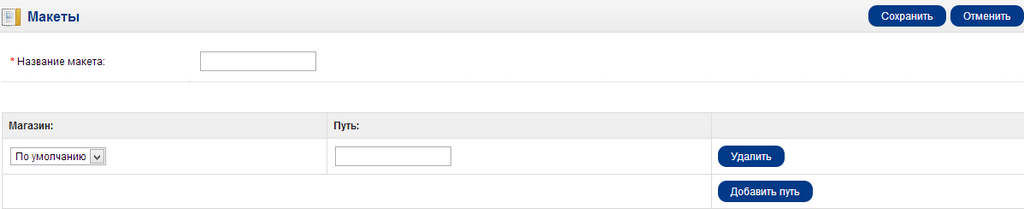
Загрузив файл, переходим Система > Дизайн > Схемы и нажимаем добавить. Далее, указывает название макета, магазин и путь. В строке путь необходимо указать название папки, в которой содержится файл нового макета. OpenCart поможет отыскать папку /catalog/view/theme/default/template/, поэтому вам достаточно будет ввести только название папки.
Нажимаем добавить путь и сохранить, что сделает макет видимым на витрине. Подробнее о том, как назначать макеты, читайте в разделе Модули.
Баннеры
Баннеры - это изображения-ссылки на товары, отображаемые на витрине интернет-магазина. Используют баннеры для привлечения внимания покупателей к определенному товару. Настроить работу баннера можно в панели администратора в меню Система > Дизайн > Баннеры.
Использование баннеров в модулях
Карусель и Баннер - два модуля в разделе Модули, в которые используют в своей работе баннеры. Модуль Баннер позволяет определить макет расположения баннера и его позицию. В модуле Карусель, баннер действует как слайд-шоу или карусель. Нажимая на стрелку покупатель сможет просмотреть все изображения.
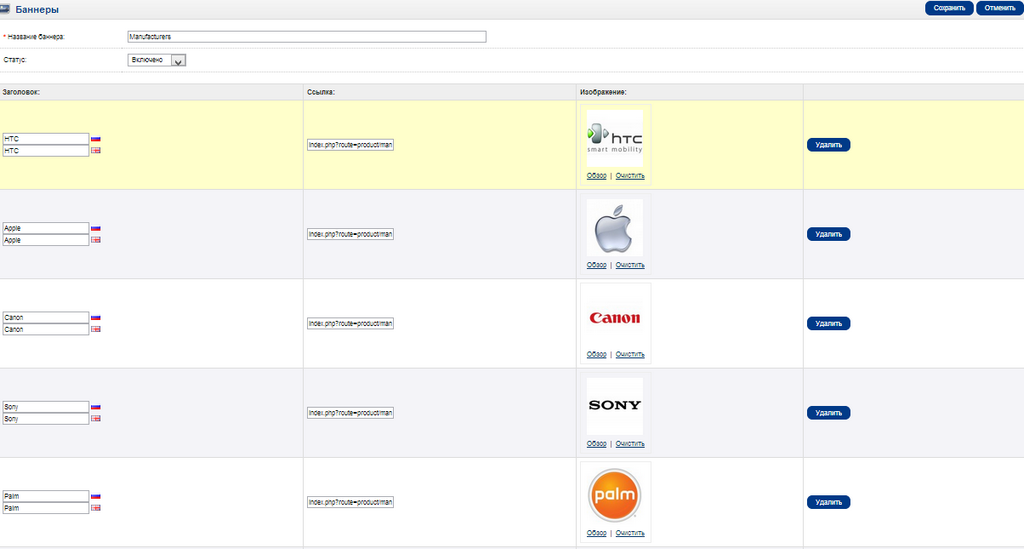
Чтобы создать новый баннер карусели, отображающий логотипы производителей, выполните переход Система > Дизайн > Баннер и нажмите добавить. Указав название баннера, нажимаем Добавить баннер и устанавливаем иконку баннера. Чтобы установить иконку баннера, необходимо заполнить следующие поля формы:
- Заголовок: проводя по иконке, покупатель буде видеть данный заголовок.
- Ссылка: адрес страницы, на которую будет переправлен покупатель после клика по баннеру. Данным, мы соединяем изображение со страницей баннера. Ссылка не подразумевает содержание данной части "www.store.com".
- Изображение: добавьте изображение, используя Менеджер изображений.
OpenCart предоставляет возможность добавлять неограниченное количество баннеров.
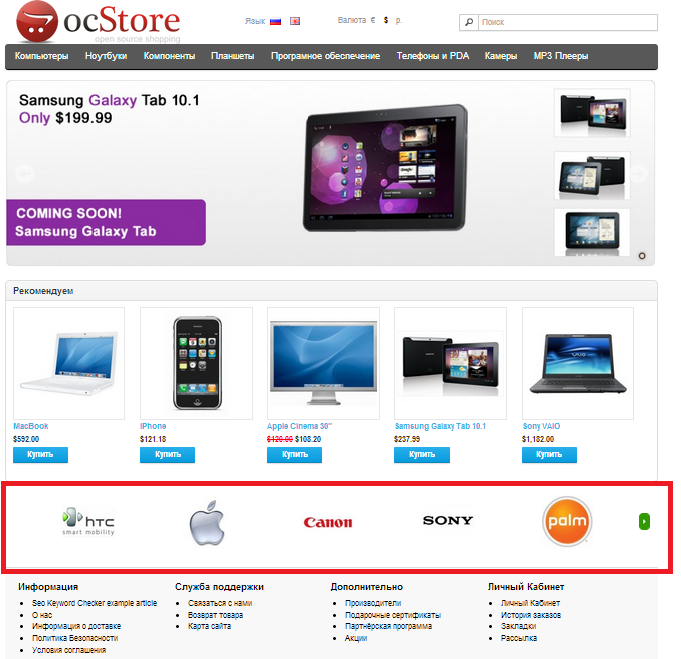
На картинке ниже, изображена главная страница интернет-магазина после привязки Карусели к баннеру производителей. Теперь, все, добавленные в панели администратора, логотипы производителей, можно будет прокручивать на витрине.
Рекомендуем, перепроверить созданные ссылки. Если при нажатии на логотип производителя, вы не переходите на страницу его расположения, еще раз проверьте правильность ввода адреса страницы в панели администратора.