Атрибуты: различия между версиями
Ellenka (обсуждение | вклад) |
Ellenka (обсуждение | вклад) |
||
| (не показана 21 промежуточная версия этого же участника) | |||
| Строка 1: | Строка 1: | ||
== Атрибуты в административной панели == | == Атрибуты в административной панели == | ||
Раздел Атрибуты позволяет задавать параметры сравнения товара. На витрине интернет-магазина покупатель может выбрать опцию ''сравнить'' и поместить товар в список | Раздел Атрибуты позволяет задавать параметры сравнения товара. На витрине интернет-магазина покупатель может выбрать опцию ''сравнить'' и поместить товар в список, где он сможет оценить все достоинства и недостатки товара. Атрибуты могут быть использованы для описания размера, веса, цвета и любых других особенностей товара, необходимых для сравнения. Создают атрибуты в главном меню администратора ''Каталог'' > ''Атрибуты'', а закрепляют за товаром - ''Каталог'' > ''Товары'' > ''Атрибуты''. <br /> | ||
Создавая атрибут, постарайтесь сделать его универсальным для конкретной категории товара. Например, компьютерным мониторам, отлично подойдет атрибут - разрешение экрана. Созданный атрибут закрепляем за доступными мониторами в интернет-магазине.<br /> | Создавая атрибут, постарайтесь сделать его универсальным для конкретной категории товара. Например, компьютерным мониторам, отлично подойдет атрибут - разрешение экрана. Созданный атрибут закрепляем за доступными мониторами в интернет-магазине.<br /> | ||
== Группы атрибутов == | == Группы атрибутов == | ||
| Строка 11: | Строка 17: | ||
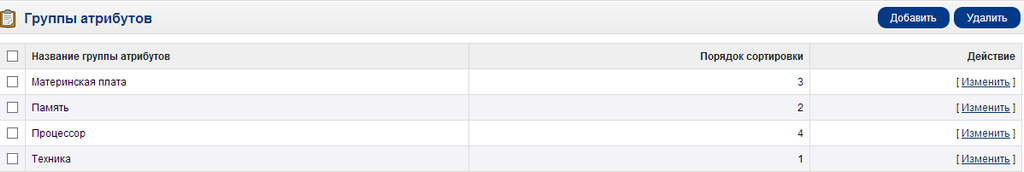
[[Файл:Attribute1.png]] | |||
Чтобы создать новую группу атрибутов, выполняем переход ''Каталог'' > ''Группы Атрибутов'' > ''Добавить''. Здесь вводим ''название группы атрибутов'' и указываем ''порядок сортировки''. Поле порядок сортировки является не обязательным, его необходимо заполнять в том случаи, если вы желаете упорядочить список групп по своему усмотрению. Если нет, то группы атрибутов будут отображаться в алфавитном порядке. Заполнив поля, можно приступить к добавлению соответствующих атрибутов индивидуально по группам.<br /> | |||
Вводим название атрибута и выбираем группу | == Создать атрибут == | ||
Как было сказано выше, атрибуты ''создают'', ''редактируют'' или же ''удаляют'' в главном меню панели администратора - [[Каталог]]. | |||
[[Файл:Pravka8.png]] | |||
Чтобы создать новый атрибут, нажимаем ''добавить''. В открывшемся окне, заполняем следующие поля: ''название атрибута'', ''группа атрибутов'' и ''порядок сортировки'' (см. картинку ниже): | |||
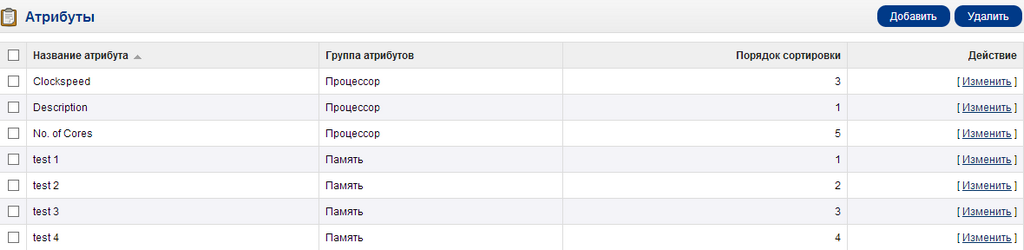
[[Файл:Pravka7.png]] | |||
Вводим название атрибута и выбираем группу атрибутов, к которой он будет относится. При желании, можно установить порядок сортировки для обозначения приоритетность атрибута в общем списке группы. | |||
== Атрибуты на витрине интернет-магазина == | == Атрибуты на витрине интернет-магазина == | ||
Ранее, вы ознакомились с тем, как создавать и настраивать атрибуты в панели администратора. Теперь, мы предлагаем разобраться, как это работает на витрине интернет-магазина. В качестве примера, мы создадим группу атрибутов Экран, с помощью которой покупатель сможет сравнить параметры ''формата изображения'' и ''размера монитора'' в категории ''Ноутбуки'' по-умолчанию.<br /> | |||
== Создать атрибут/группу атрибутов для сравнения товара == | == Создать атрибут/группу атрибутов для сравнения товара == | ||
Для начала создаем группу | Для начала, создаем группу атрибутов, которая будет содержать данные, создаваемых атрибутов сравнения. Выполняем переход ''Каталог'' > ''Атрибуты'' > ''Группы атрибутов'' > ''Добавить''.Заполняем поля формы и нажимаем ''сохранить''.<br /> | ||
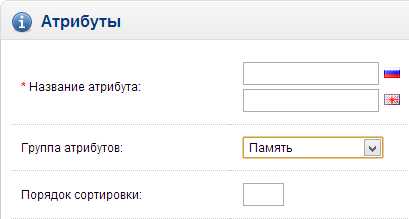
[[Файл:Attribute4.png]] | |||
Создав атрибуты, остается только назначить их. Для этого необходимо редактировать данные | Далее, выполняем переход ''Каталог'' > ''Атрибуты'' > ''Атрибуты'' > ''Добавить'' и создаем уже непосредственно сами атрибуты ''формат изображения'', ''размер монитора''.<br /> | ||
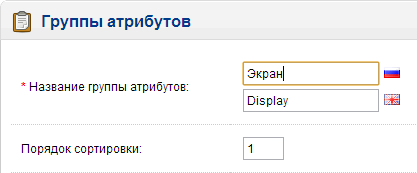
[[Файл:Attribute5.png]] | |||
В обязательное поле ''название атрибута'' вводим Формат изображения. Из выпадающего списка групп атрибутов выбираем необходимую нам, а именно - Экран. Указываем порядок сортировки 1 и нажимаем ''сохранить''. Точно также создаем второй атрибут Размер монитора, установив 2 в поле порядок сортировки.<br /> | |||
== Назначить атрибут == | |||
Создав атрибуты, остается только назначить их. Для этого необходимо редактировать данные товара, закрепив за ним соответствующие атрибуты. Закрепление атрибутов производится поочередно для каждого товара. Созданные нами атрибуты, мы закрепим за товаром категории Ноутбуки.<br /> | |||
Выполняем переход ''Каталог'' > ''Товары'' > ''Ноутбук HP LP3065'' > ''Изменить''. Находим вкладку атрибут. В поле ''атрибут'' вводим - ''формат изображения'' и ''размер монитора''. Далее, вручную вводим ''описание'' каждого из них. В нашем примере, мы вносим следующие параметры: 16:10 и 19.3"x 27.2", соответственно. Теперь остается сохранить указанные данные, для чего нажимаем кнопку ''сохранить''. <br /> | |||
[[Файл:Attribute6.png]] | |||
Точно также назначаем атрибуты и для остального товара в категории Ноутбуки.<br /> | |||
== Просмотр атрибутов на странице сравнения товаров == | == Просмотр атрибутов на странице сравнения товаров == | ||
На витрине магазина, добавляем ноутбуки HP LP3065 и Sony VAIO в список, избранных для сравнения, товаров. Открываем страницу | На витрине магазина, добавляем ноутбуки HP LP3065 и Sony VAIO в список, избранных для сравнения, товаров. Открываем страницу сравнения товаров, где уже видна, созданная нами, группа атрибутов Экран (на картинке ниже выделено красным)с атрибутами ''формат изображения'' и ''размер монитора'', расположенными, в установленной нами, поочередности. | ||
[[Файл:Attribute7.png]] | |||
[[Каталог]]<br /> | |||
[[Руководство Пользователя]]<br /> | |||
[[Документация]] | |||
Текущая версия на 10:15, 24 декабря 2013
Атрибуты в административной панели
Раздел Атрибуты позволяет задавать параметры сравнения товара. На витрине интернет-магазина покупатель может выбрать опцию сравнить и поместить товар в список, где он сможет оценить все достоинства и недостатки товара. Атрибуты могут быть использованы для описания размера, веса, цвета и любых других особенностей товара, необходимых для сравнения. Создают атрибуты в главном меню администратора Каталог > Атрибуты, а закрепляют за товаром - Каталог > Товары > Атрибуты.
Создавая атрибут, постарайтесь сделать его универсальным для конкретной категории товара. Например, компьютерным мониторам, отлично подойдет атрибут - разрешение экрана. Созданный атрибут закрепляем за доступными мониторами в интернет-магазине.
Группы атрибутов
Группа Атрибутов содержит родственные атрибуты, которые могут быть заданы, как параметры сравнения. Например, такие атрибуты, как Тактовая частота и Количество ядер может содержать группа атрибутов, именуемая Процессор.
Чтобы создать новую группу атрибутов, выполняем переход Каталог > Группы Атрибутов > Добавить. Здесь вводим название группы атрибутов и указываем порядок сортировки. Поле порядок сортировки является не обязательным, его необходимо заполнять в том случаи, если вы желаете упорядочить список групп по своему усмотрению. Если нет, то группы атрибутов будут отображаться в алфавитном порядке. Заполнив поля, можно приступить к добавлению соответствующих атрибутов индивидуально по группам.
Создать атрибут
Как было сказано выше, атрибуты создают, редактируют или же удаляют в главном меню панели администратора - Каталог.
Чтобы создать новый атрибут, нажимаем добавить. В открывшемся окне, заполняем следующие поля: название атрибута, группа атрибутов и порядок сортировки (см. картинку ниже):
Вводим название атрибута и выбираем группу атрибутов, к которой он будет относится. При желании, можно установить порядок сортировки для обозначения приоритетность атрибута в общем списке группы.
Атрибуты на витрине интернет-магазина
Ранее, вы ознакомились с тем, как создавать и настраивать атрибуты в панели администратора. Теперь, мы предлагаем разобраться, как это работает на витрине интернет-магазина. В качестве примера, мы создадим группу атрибутов Экран, с помощью которой покупатель сможет сравнить параметры формата изображения и размера монитора в категории Ноутбуки по-умолчанию.
Создать атрибут/группу атрибутов для сравнения товара
Для начала, создаем группу атрибутов, которая будет содержать данные, создаваемых атрибутов сравнения. Выполняем переход Каталог > Атрибуты > Группы атрибутов > Добавить.Заполняем поля формы и нажимаем сохранить.
Далее, выполняем переход Каталог > Атрибуты > Атрибуты > Добавить и создаем уже непосредственно сами атрибуты формат изображения, размер монитора.
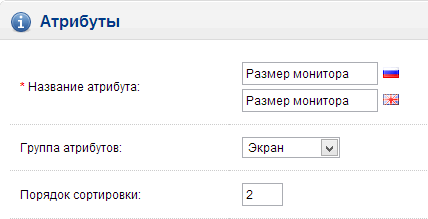
В обязательное поле название атрибута вводим Формат изображения. Из выпадающего списка групп атрибутов выбираем необходимую нам, а именно - Экран. Указываем порядок сортировки 1 и нажимаем сохранить. Точно также создаем второй атрибут Размер монитора, установив 2 в поле порядок сортировки.
Назначить атрибут
Создав атрибуты, остается только назначить их. Для этого необходимо редактировать данные товара, закрепив за ним соответствующие атрибуты. Закрепление атрибутов производится поочередно для каждого товара. Созданные нами атрибуты, мы закрепим за товаром категории Ноутбуки.
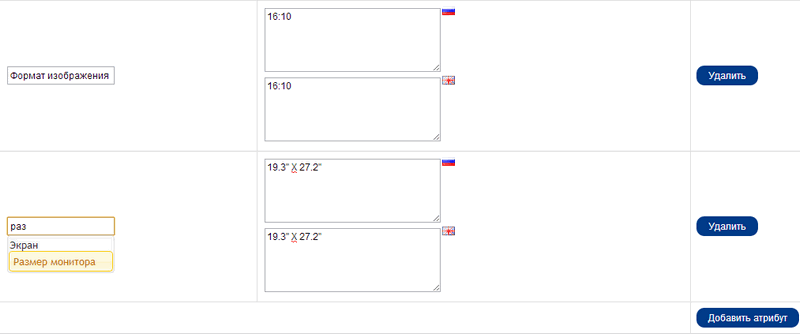
Выполняем переход Каталог > Товары > Ноутбук HP LP3065 > Изменить. Находим вкладку атрибут. В поле атрибут вводим - формат изображения и размер монитора. Далее, вручную вводим описание каждого из них. В нашем примере, мы вносим следующие параметры: 16:10 и 19.3"x 27.2", соответственно. Теперь остается сохранить указанные данные, для чего нажимаем кнопку сохранить.
Точно также назначаем атрибуты и для остального товара в категории Ноутбуки.
Просмотр атрибутов на странице сравнения товаров
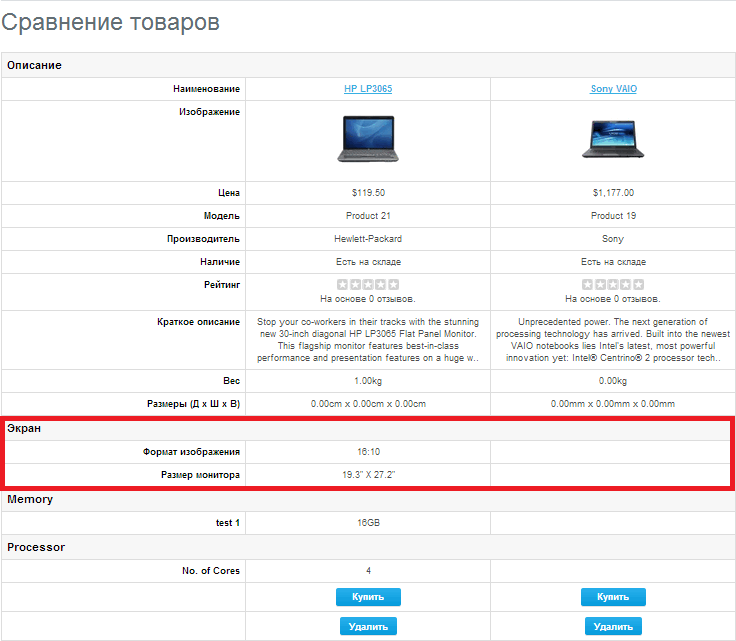
На витрине магазина, добавляем ноутбуки HP LP3065 и Sony VAIO в список, избранных для сравнения, товаров. Открываем страницу сравнения товаров, где уже видна, созданная нами, группа атрибутов Экран (на картинке ниже выделено красным)с атрибутами формат изображения и размер монитора, расположенными, в установленной нами, поочередности.