Категории: различия между версиями
Ellenka (обсуждение | вклад) |
Ellenka (обсуждение | вклад) |
||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 4: | Строка 4: | ||
По-умолчанию, родительские категории на витрине будут расположены в главном меню на домашней страницы, а также на странице товара. Данное расположение обосновано удобством быстрого доступа к различным категориям, а, соответственно, и ассортименту товара в них. Здесь, покупатель может сравнить достоинства и недостатки товара, который желает приобрести. | По-умолчанию, родительские категории на витрине будут расположены в главном меню на домашней страницы, а также на странице товара. Данное расположение обосновано удобством быстрого доступа к различным категориям, а, соответственно, и ассортименту товара в них. Здесь, покупатель может сравнить достоинства и недостатки товара, который желает приобрести. | ||
Вся продукция интернет-магазина должна быть рассортирована по категориям. Разумно создавать категории до размещения товара на сайте. Данным, можно сэкономить время и | Вся продукция интернет-магазина должна быть рассортирована по категориям. Разумно, создавать категории до размещения товара на сайте. Данным, можно сэкономить время и избежать потребности назначать категорию для каждого отдельного товара позже.<br /> | ||
| Строка 10: | Строка 10: | ||
Чтобы получить доступ к странице категорий, | Чтобы получить доступ к странице категорий, наведите курсор мыши на пункт меню ''Каталог'' и выберите раздел ''Категории''. На картинке ниже, приведет пример страницы Категорий по-умолчанию.<br /> | ||
| Строка 16: | Строка 16: | ||
Товары в категориях | Товары в категориях (см. скриншот выше) назначены по-умолчанию. При несоответствии категорий ассортименту товара вашего интернет-магазина, их легко можно удалить. Сделать это можно путем обозначения галочкой одной из, либо же всего списка категорий и выбором опции ''удалить''.<br /> | ||
| Строка 22: | Строка 22: | ||
В поле ''порядок сортировки'' можно установить приоритетность той | В поле ''порядок сортировки'' можно установить приоритетность той или иной категории в общем списке. Например, категория "Рабочий стол" (порядок сортировки- 1) будет расположена над категорией "Ноутбуки" (порядок сортировки - 2), так как ее приоритетность является выше.<br /> | ||
| Строка 28: | Строка 28: | ||
Опции ''добавить'' и ''изменить'' предназначены для создания новых, либо же редактирования существующих категорий, соответственно.<br /> | |||
== Создать категорию == | == Создать категорию == | ||
Категория товара - это важная организационная функция OpenCart. Она является основой структуры интернет-магазина. Каждая из категорий имеет свое собственное пространство для презентации товара | Категория товара - это важная организационная функция OpenCart. Она является основой структуры интернет-магазина. Каждая из категорий имеет свое собственное пространство для презентации, расположенного в ней, товара. <br /> | ||
Рассортировка товара по категориям удобна как для покупателя, так и для администратора. Администратор имеет возможность отслеживать товарооборот, а покупатель - быстро и легко найти интересующий товар. Доступ к странице категорий можно получить, воспользовавшись главным меню на домашней странице, или же полем Категории на странице товара.<br /> | Рассортировка товара по категориям удобна как для покупателя, так и для администратора. Администратор имеет возможность отслеживать товарооборот, а покупатель - быстро и легко найти интересующий товар. Доступ к странице категорий можно получить, воспользовавшись главным меню на домашней странице, или же полем Категории на странице товара.<br /> | ||
| Строка 40: | Строка 42: | ||
Выполнив переход ''Каталог'' > ''Категории'', мы попадаем на страницу категорий по-умолчанию. Чтобы убрать ненужные нам категории, помечаем их | Выполнив переход ''Каталог'' > ''Категории'', мы попадаем на страницу категорий по-умолчанию. Чтобы убрать ненужные нам категории, помечаем их галочками и нажимаем ''удалить''. Чтобы создать новую категорию, выбираем ''добавить''. На открывшейся странице, будут доступны вкладки ''Общие'', ''Данные'' и ''Дизайн'', требующие заполнения. <br /> | ||
| Строка 62: | Строка 64: | ||
Вкладка Данные содержит следующую информацию:<br /> | Вкладка Данные содержит следующую информацию:<br /> | ||
* '''Родительская категория:''' имеет иерархическую структуру, с родительскими категориями во главе. Здесь можно назначать категории и подкатегории. Если оставить поле пустым, создаваемая категория автоматически будет отнесена к | * '''Родительская категория:''' имеет иерархическую структуру, с родительскими категориями во главе. Здесь можно назначать категории и подкатегории. Если оставить поле пустым, создаваемая категория автоматически будет отнесена к родительской.<br /> | ||
* '''Фильтры:''' шаблоны, предварительно созданных, фильтров категории. Узнать подробнее о том, как работают фильтры можно в разделе [[Фильтры]].<br /> | * '''Фильтры:''' шаблоны, предварительно созданных, фильтров категории. Узнать подробнее о том, как работают фильтры можно в разделе [[Фильтры]].<br /> | ||
| Строка 72: | Строка 74: | ||
* '''Изображение:''' осуществляется выбор основного и дополнительных изображений товара. О том, как загрузить изображения, читайте в разделе [[Прочее|Менеджер изображений]].<br /> | * '''Изображение:''' осуществляется выбор основного и дополнительных изображений товара. О том, как загрузить изображения, читайте в разделе [[Прочее|Менеджер изображений]].<br /> | ||
* '''Главное меню:''' отвечает за отображение категории в главном меню (только | * '''Главное меню:''' отвечает за отображение категории в главном меню (только родительские категорий).<br /> | ||
| Строка 78: | Строка 80: | ||
* '''Столбцы''': | * '''Столбцы''': количество отображаемых подкатегорий родительской категории.<br /> | ||
''Владельцы интернет-магазинов с большим количеством подкатегории товара, должны обратить особое внимание на число, допускаемых столбцов. Если разрешить отображать все подкатегории категорий товара, | ''Владельцы интернет-магазинов с большим количеством подкатегории товара, должны обратить особое внимание на число, допускаемых столбцов. Если разрешить отображать все подкатегории категорий товара, это приведет к задержкам работы витрины.''<br /> | ||
* '''Порядок сортировки:''' обозначает приоритетность категории в списке | * '''Порядок сортировки:''' обозначает приоритетность родительской категории в общем списке.<br /> | ||
* '''Статус:''' выбор статуса ''включено'' делает категорию видимой как для администратора, так и для пользователя. Статус ''отключено'', скрывает категорию от пользовательского просмотра, но оставляет доступной для администратора. | * '''Статус:''' выбор статуса ''включено'' делает категорию видимой как для администратора, так и для пользователя. Статус ''отключено'', скрывает категорию от пользовательского просмотра, но оставляет доступной для администратора. | ||
| Строка 90: | Строка 92: | ||
[[Файл:CategoryData.png]] | [[Файл:CategoryData.png]] | ||
=== Вкладка Дизайн === | === Вкладка Дизайн === | ||
Текущая версия на 08:37, 18 декабря 2013
Категории
По-умолчанию, родительские категории на витрине будут расположены в главном меню на домашней страницы, а также на странице товара. Данное расположение обосновано удобством быстрого доступа к различным категориям, а, соответственно, и ассортименту товара в них. Здесь, покупатель может сравнить достоинства и недостатки товара, который желает приобрести.
Вся продукция интернет-магазина должна быть рассортирована по категориям. Разумно, создавать категории до размещения товара на сайте. Данным, можно сэкономить время и избежать потребности назначать категорию для каждого отдельного товара позже.
Помните, товар не закрепленный ни за одной из категорий, не будет виден на витрине интернет-магазина. Найти его можно будет только, используя строку поиска, или на странице производителя.
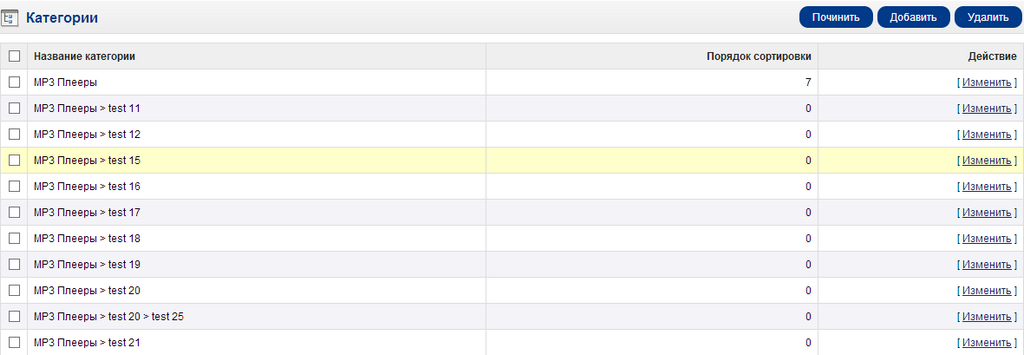
Чтобы получить доступ к странице категорий, наведите курсор мыши на пункт меню Каталог и выберите раздел Категории. На картинке ниже, приведет пример страницы Категорий по-умолчанию.
Товары в категориях (см. скриншот выше) назначены по-умолчанию. При несоответствии категорий ассортименту товара вашего интернет-магазина, их легко можно удалить. Сделать это можно путем обозначения галочкой одной из, либо же всего списка категорий и выбором опции удалить.
Символ " > " обозначает, что данная родительская категория имеет подкатегорию. Например, Ноутбуки > Windows, где Ноутбуки - это родительская категория, а Windows - ее подкатегория.
В поле порядок сортировки можно установить приоритетность той или иной категории в общем списке. Например, категория "Рабочий стол" (порядок сортировки- 1) будет расположена над категорией "Ноутбуки" (порядок сортировки - 2), так как ее приоритетность является выше.
Поле Порядок сортировки не является обязательным и его можно оставить пустым. В данном случаи, категории будут расположены в алфавитном порядке.
Опции добавить и изменить предназначены для создания новых, либо же редактирования существующих категорий, соответственно.
Создать категорию
Категория товара - это важная организационная функция OpenCart. Она является основой структуры интернет-магазина. Каждая из категорий имеет свое собственное пространство для презентации, расположенного в ней, товара.
Рассортировка товара по категориям удобна как для покупателя, так и для администратора. Администратор имеет возможность отслеживать товарооборот, а покупатель - быстро и легко найти интересующий товар. Доступ к странице категорий можно получить, воспользовавшись главным меню на домашней странице, или же полем Категории на странице товара.
Перед тем, как приступить к созданию категорий, разделите весь товар магазина на небольшие логические группы. Далее начните организовывать родительские категорий, а затем продумайте возможные подкатегории. Например, такая группа, как Электронная техника вполне может занять место родительской. Под ней создаем подкатегорию Компьютеры, а еще под ней - Ноутбуки. Таким образом, мы придаем конкретики каждой из категорий.
Выполнив переход Каталог > Категории, мы попадаем на страницу категорий по-умолчанию. Чтобы убрать ненужные нам категории, помечаем их галочками и нажимаем удалить. Чтобы создать новую категорию, выбираем добавить. На открывшейся странице, будут доступны вкладки Общие, Данные и Дизайн, требующие заполнения.
Вкладка Общие
Вкладка Общие содержит базовую информацию о категории товара:
- Название категории.
- Мета-тег description: краткое описание содержимого страницы, используемое поисковыми системами.
- Мета-тег keyword: ключевое слово, используемое поисковыми системами для описание содержимого страницы.
- Описание: текст с описанием категории, видимый покупателем на странице категории.
Вкладка Данные
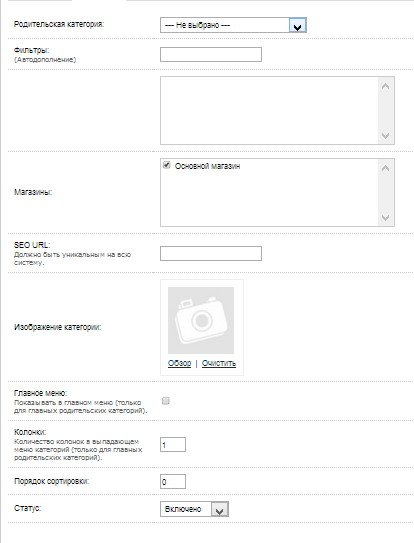
Вкладка Данные содержит следующую информацию:
- Родительская категория: имеет иерархическую структуру, с родительскими категориями во главе. Здесь можно назначать категории и подкатегории. Если оставить поле пустым, создаваемая категория автоматически будет отнесена к родительской.
- Фильтры: шаблоны, предварительно созданных, фильтров категории. Узнать подробнее о том, как работают фильтры можно в разделе Фильтры.
- Магазин: если Вы владелец более, чем одного интернет-магазина на базе OpenCart, здесь выбираем, к какому из них будет относиться, создаваемая категория. При наличии одного магазина, выбираем по-умолчанию. Подробнее об открытие мульти-магазина, читайте в разделе Создать мульти-магазина.
- SEO keyword: содержит URL категории для поисковой оптимизации.
- Изображение: осуществляется выбор основного и дополнительных изображений товара. О том, как загрузить изображения, читайте в разделе Менеджер изображений.
- Главное меню: отвечает за отображение категории в главном меню (только родительские категорий).
Главное меню отображает только родительские категории. Если, создаваемая категория является подкатегорией, она не будет видна в главном меню.
- Столбцы: количество отображаемых подкатегорий родительской категории.
Владельцы интернет-магазинов с большим количеством подкатегории товара, должны обратить особое внимание на число, допускаемых столбцов. Если разрешить отображать все подкатегории категорий товара, это приведет к задержкам работы витрины.
- Порядок сортировки: обозначает приоритетность родительской категории в общем списке.
- Статус: выбор статуса включено делает категорию видимой как для администратора, так и для пользователя. Статус отключено, скрывает категорию от пользовательского просмотра, но оставляет доступной для администратора.
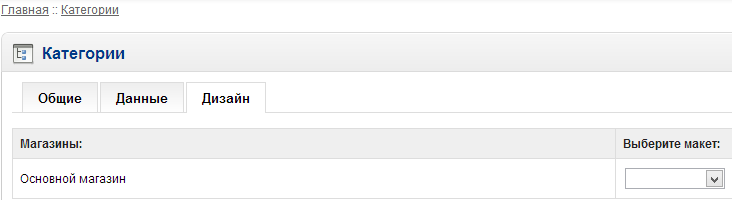
Вкладка Дизайн
Вкладка Дизайн состоит из всего одной функции:
- Изменить схему:данная вкладка позволяет самостоятельно выбрать страницы, на которых будет видна создаваемая категория. Например, страница "Аккаунт" или "Оформление заказа". Данное поле может временно оставаться не заполненным. Больше информации, читайте в разделе Модули.
Чтобы сохранить внесенные данные и добавить категорию в общий список, наживаем сохранить вверху страницы.